Usando Contact Form 7 puedes crear y gestionar varios formularios de contacto, así como personalizarlos de manera sencilla.
Además de ser gratuito y uno de los más populares (al momento de escribir esta entrada cuenta con más de 5 millones de instalaciones activas), Contact Form 7 ofrece funcionalidades muy amplias con las que puedes crear un formulario de contacto a medida y que satisfaga todas las necesidades de tu proyecto.
Quizá esta es una de las razones por las que me gusta gestionar formularios con esta herramienta.
Y es que, si tienes una página web o estás en proceso de crear una, eres consciente de la importancia que tiene no solo contar con un formulario de contacto, sino de poder crear uno de forma rápida, fácil e igual de efectiva.
Por ello, en este artículo te voy a dar toda la información que necesitas para crear y configurar un formulario de contacto utilizando Contact Form 7.
También, te contaré cuáles son los otros plugins con los que puedes aprovechar al máximo todas sus funcionalidades.
¿Listo/a?
Empecemos entonces
Tabla de Contenidos
Para qué sirve Contact Form 7
Antes de entrar en el meollo de esta entrada, me parece conveniente recordarte algunas de esas ventajas que aludí líneas atrás. Mencionaré las más destacadas.
Por ejemplo, el plugin Contact Form 7 te permite:
- Crear formularios ilimitados.
- Añadir y personalizar los campos que desees a tu formulario de contacto (recaptcha, menú desplegable, email, botones de selección, pregunta, texto, url, aceptación, teléfono, adjuntar archivos, calendario, casillas de verificación, área de texto, nombre, número).
- Filtrar correos no deseados con Akismet.
- Utilizar códigos cortos (shortcode) para incrustar el formulario en cualquier página de tu web.
- Permite utilizar clases CSS.
Además, se actualiza constantemente, está en español (esto es fabuloso, pues la mayoría están en inglés) y es muy flexible.
Cómo configurar Contact Form 7
El proceso, como con todo plugin, comienza con la instalación del complemento en tu WordPress. Ya sabes cómo es el proceso.
Desde el Panel de control vas a Plugins > Añadir nuevo > Buscar Contact Form 7 > Instalar > Activar.
O si lo prefieres también puedes descargarlo desde el Repositorio de WordPress y subir el archivo .zip.
Luego de la instalación y activación de Contact Form 7, en el Panel de tu WordPress verás la sección Contacto, en ella aparecerán todos los formularios de contacto que crees.
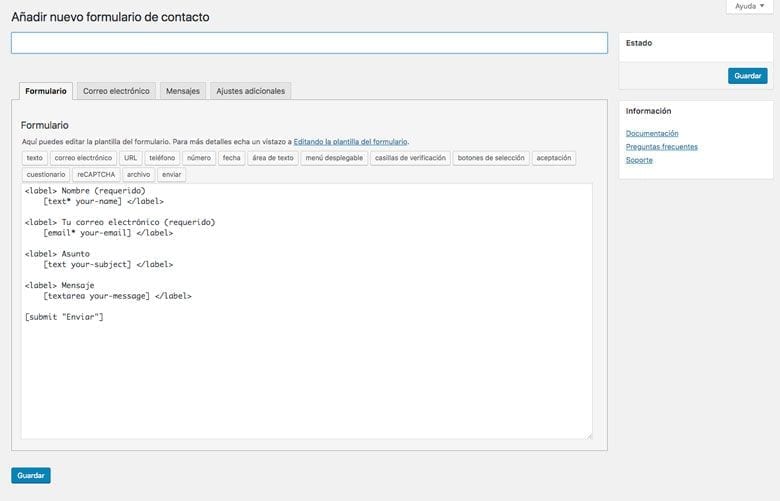
Una vez hagas clic en Contacto te aparecerá esta pantalla:

Como ves, tienes 4 opciones de configuración principales:
Formulario
En esta pestaña encontrarás los campos de un formulario básico. Solo nombre, correo, asunto, mensaje y enviar
Y desde aquí comenzaremos con la magia de la personalización.
Si al igual que yo trabajas con Elementor, puedes comenzar a personalizarlo directamente desde la página donde estará el formulario agregando en esta el shortcode del formulario.
Para ello, una vez estés en la página, busca el widget Shortcode y arrástralo hasta la página.
Luego te aparecerá el formulario.
No obstante, si utilizas otro page builder como Wp Bakery simplemente debes pegar el shortcode donde desees que aparezca el formulario.
En esta sección puedes agregar un campo a tu formulario (más adelante te explico cómo).
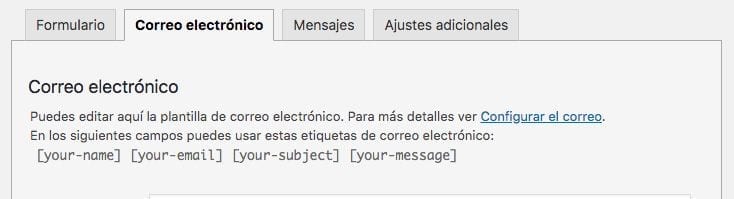
Correo electrónico

En esta pestaña podrás establecer a cuál correo llegarán los mensajes que te envíen desde el formulario de contacto, así como hacer otras configuraciones.
En el vídeo que te mostraré más adelante te cuento en detalle.
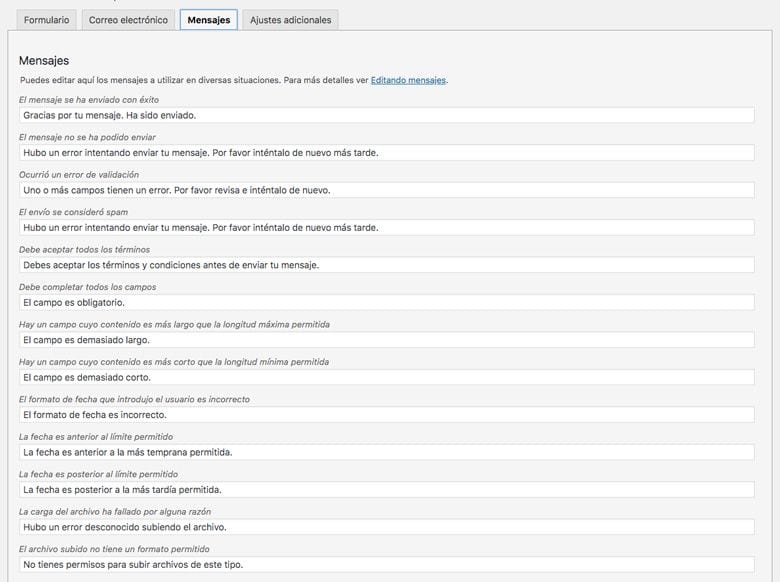
Mensajes

En esta sección, podrás editar o crear los mensajes que se mostrarán en determinadas situaciones, como por ejemplo:
- Cuando el mensaje se envíe con éxito.
- No se envíe el mensaje.
- Ocurra un error en la validación.
- El mensaje sea considerado spam.
- Cuando el usuario deba aceptar todos los términos, completar todos los campos o no tenga permiso para enviar determinado tipo de archivo, entre otras situaciones.
Ajustes adicionales
En ajustes adicionales podrás añadir fragmentos de código personalizados de todos aquellos ajustes extras que necesites. Solo tendrás que pegarlos en el recuadro blanco.

Dicha esta necesaria teoría, vamos a la práctica
En este vídeo te explico paso a paso y en detalle como configurar cada una de estas áreas.
Viste lo fácil que es agregar un campo al formulario, establecer a cuál correo deseas te lleguen los mensajes de los visitantes y cómo personalizar los mensajes…
Recuerda que, si tienes alguna duda, puedes dejarme un comentario y te responderé.
Si hasta ahora todo lo tienes claro continuemos con otro aspecto importante.
Plugins para ampliar Contact Form 7
Al igual que otras herramientas, puedes ampliar las funcionalidades de Contact con la ayuda de otros plugins.
A continuación, voy a mencionarte los complementos recomendados por el propio Contact For 7 y otros que he probado y la verdad son extraordinarios.
Flamingo

Plugin gratuito > Instalaciones activas: +600.000
Del propio desarrollador de Contact For 7, Takayuki Miyoshi, nace este plugin de almacenamiento.
Su principal servicio es guardar en la base de datos de tu WordPress los mensajes que envíen desde el formulario de contacto.
De esta manera, ya no tendrás el latente problema de perder mensajes por problemas del servidor de correo o una incorrecta configuración del correo electrónico.
Bogo

Plugin gratuito > Instalaciones activas: +9.000
Este complemento también fue desarrollado por Takayuki Miyoshi y con él puedes crear un blog multilingüe en una única instalación de WordPress.
Otras ventajas:
- Funciona excelente con WordPress.
- Puedes asignar un idioma por cada entrada.
- No crea tablas en tu base de datos (como sí lo hacen otros plugin).
- Es sólido, confiable y libre de conflictos.
Redirection for Contact Form 7

Plugin gratuito Instalaciones activas: + 200.000
Con Redirection for Contact Form 7 puedes redirigir a la página que desees los mensajes enviados con éxito desde el formulario de contacto.
Contact Form 7 Mailchimp Extension

Plugin freemium > Instalaciones activas: + 50.000
Con esta extensión puedes agregar de manera automática todos los mensajes que envíen desde el formulario de contacto a listas en Mailchimp utilizando la última API.
Otras ventajas:
La versión gratuita de esta extensión brinda varios beneficios, entre ellas:
- Compatibilidad perfecta con varias listas de correos y ckaves de la API.
- Contact Form 7 se integra muy bien con MailCjimp.
- Es fácil de utilizar.
- Se actualiza constantemente.
- Puedes brindar la posibilidad de cancelar o confirmar una suscripción.
- Puedes utilizar una lista de correo de MailChimp distinto para cada formulario de contacto.
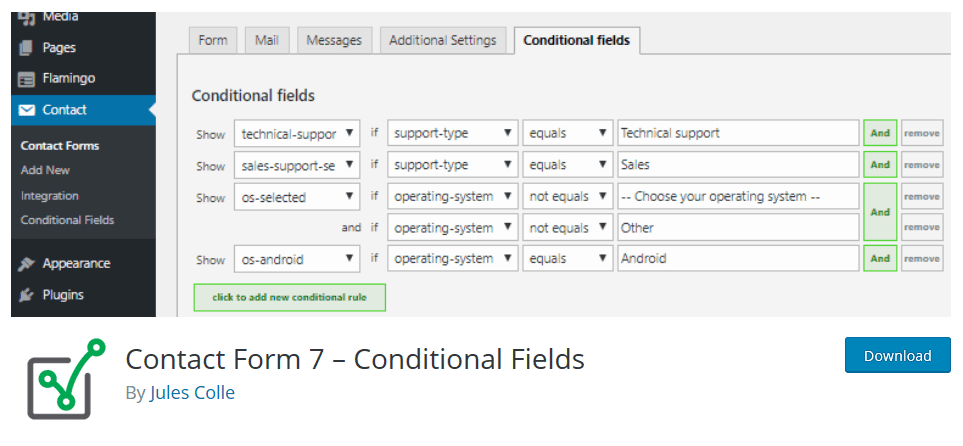
Contact Form 7 – Conditional Fields

Plugin freemium > Instalaciones activas: + 100.000
Si lo que deseas es añadir campos condicionales a tu formulario de contacto, este es el plugin que te recomiendo utilizar.
Fue desarrollado especialmente para añadir este tipo de lógica condicional a los formularios hechos con Contact Form 7.
Conclusión
Un formulario de contacto es una herramienta multipropósito muy eficiente en el que puedes recoger opiniones de usuarios, solicitudes, propuestas, evitar publicar tu correo electrónico y exponerlos a ataques de spammers.
Sácale el máximo provecho creando un formulario personalizado utilizando Contact Form 7, que además es uno de los pocos plugins que encontrarás completamente traducido al español.
Te mentiría si te dijera que únicamente utilizo Contact Form 7. De hecho, hace un tiempo redacté un artículo con mi top 8 de los mejores plugins para crear formularios en WordPress.
Pero cuando de trata de crear un formulario sencillo y funcional, sin duda este es el plugin que utilizo por su facilidad de uso, alta flexibilidad y ampliabilidad.
Pruébalo. Estoy seguro que también te gustará.
Si te surge alguna duda, no dudes en escribirme. Te responderé lo más rápido y completo que pueda.



