Hoy en día casi todas las búsquedas se hacen desde un dispositivo móvil. Y esta ineludible realidad hace imprescindible que tu web sea 100% responsiva para generar la tan anjelada buena experiencia de usuario y la manito arriba de Google, pero… ¿sabes cómo hacer un diseño web responsive?
¡Una pista! No es tan complicado y no necesitas ser un programador súper experto para lograrlo, al menos no con las herramientas que te voy a explicar en este artículo.
¿Te animas a conocerlas y mejorar con ellas tu web?
Entonces vamos a ello.
Pero antes, por si no tienes muy claro de que va el diseño web responsive te lo explico rápidamente aquí abajo.
Tabla de Contenidos
¿Qué es un diseño web responsive?
Responsive Web Design, como también se le conoce, es la técnica de diseño web con la que puedes redimensionar y colocar cada elemento para que estos se adapten al ancho de cada dispositivo.
El propósito de esta técnica es visualizar de manera correcta una web tanto en ordenador como tablet y móvil.
Y en este punto seguro te preguntarás ¿cómo sé si mi web se adapta a todos los dispositivos?
Para que encuentres la respuesta, te comparto algunas herramientas de comprobación muy completas.
Herramientas para hacer un responsive test
Windows Resizer

Es una extensión de Chrome gratuita con la que puedes visualizar tus diseños en varias resoluciones de navegador.
Emula la resolución que desees simplemente cambiando el tamaño de la ventana de tu navegador.
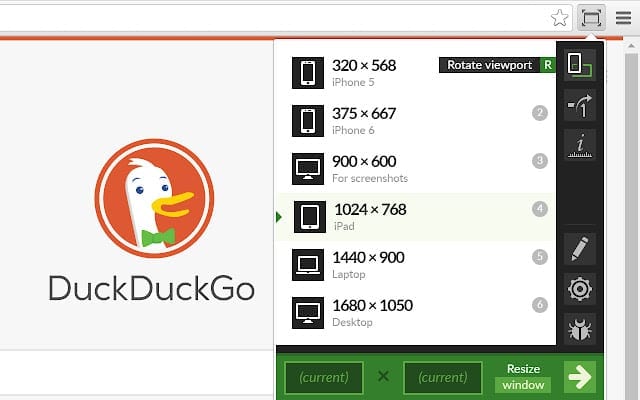
Web Design Tester

Es otra extensión gratuita de Chrome y está dirigida principalmente a desarrolladores que quieren probar y previsualizar de forma rápida y sencilla cómo responde su página a los diferentes dispositivos.
Permite saber si se adapta a la pantalla adecuadamente debido a su útil clasificación por móviles habituales.
Cabe mencionar que también admite probarlo en nuevos dispositivos y resoluciones, solo necesitas añadirlos.
Designmodo

Además de crear webs y correos electrónicos, Designmodo brinda un servicio estupendo para probar gratis la adaptabilidad de una web.
Lo único que debes hacer es ingresar a designmodo.com/responsive-test y agregar tu dominio para previsualizar como se verá en cada tipo de dispositivo móvil.
Inspeccionador de elementos de Firefox y Chrome
Usar el inspeccionador en cualquiera de estos navegadores también es muy sencillo.
Te explico el procedimiento:
- Escribe la dirección URL de tu web en uno de estos navegadores.
- Una vez cargue, pulsa el botón derecho de tú mouse y selecciona >Inspeccionar, luego haz clic en >Botón para responsive.
- Luego podrás establecer el tipo de dispositivo y la resolución.
¿Súper fácil, verdad?
Responsitator

Esta herramienta de diseño web básicamente lo que hace es emular la representación de una página en seis dispositivos móviles, todos con su orientación horizontal y vertical.
Y algo súper genial es que Responsitator tiene varias versiones de iPad, Android y iPhone.
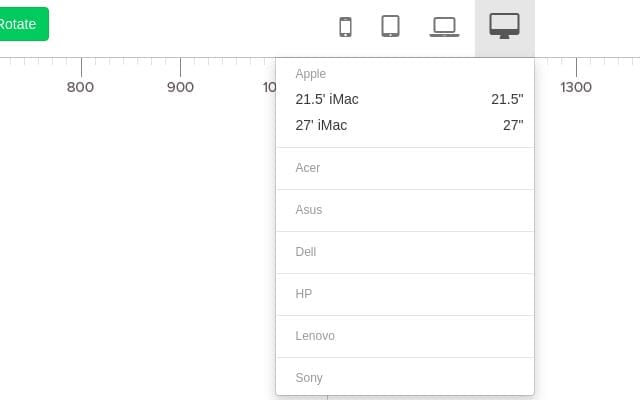
Am I Responsive?

Esta es una aplicación bastante especial porque aunque solo permite emular 4 dispositivos (móvil, laptop,tablet y Apple), permite comparar sus tamaños directamente.
Herramientas para crear un diseño web responsive
Son 4 y sin preámbulos formalistas te los presento brevemente:
- Plantillas:
Escogiendo la plantilla de WordPress adecuada ya tendrás gran parte del trabajo hecho o te será muchísimo más fácil.
¿Cuáles son las mejores? Te recomiendo OceanWP, Divi, Bridge, Astra y Generatepress.
Elementor destaca porque no se enfoca en adaptar una web, sino que te permite crearla directamente en versión para ordenador, móvil o tablet.
Y además te permite hacerlo usando el sencillo sistema drag and drop (arrastrar y soltar).
Esta cualidad te asegura tener una web 100% responsiva.
Google Search Console
Toma en cuenta cada aviso de Google. No alcanzas a imaginar todo lo que te beneficia seguir esas sugerencias para mantener tu web sin ningún error de adaptabilidad.
Por ejemplo, mediante esta herramienta el gigante te notifica si el contenido es más ancho, el texto es muy pequeño, los botones están demasiado cerca o si algún plugin de redes sociales da algún problema en mobile.
Aunque puedan parecer nimiedades tienen un impacto importante en la usabilidad móvil de tu página
Así que cada vez que recibas una alerta ponte manos a la obra y ejecuta cada recomendación. Quien mejor que el señor Google para guiarnos en esa constante tarea de adaptación y mejoría de nuestra presencia online.
AMP
Con AMP (Accelerated Mobile pages) puedes generar una web sencilla en HTML 100% adaptable en dispositivos móviles.
El poder «mágico» de esta tecnología es que sus páginas aceleradas erradican los elementos intrusivos, efectos y pop up que puedan entorpecer la lectura fluida y correcta de nuestro contenido.
Y otro aspecto genial de AMP es que no afectará la calidad de nuestros diseños web porque es totalmente compatible con las mejores plantillas y constructores visuales.
En resumen
Si no tienes un diseño web responsive, no existirás para tus potenciales clientes y lectores asiduos de tus contenidos.
No obstante, si así lo decides, puedes hacerla totalmente responsiva usando cualquiera de estas herramientas de verificación y creación de diseño web.
Y hablando de diseño quiero darte una última recomendación por hoy (con esta cerraré este artículo):
Siempre procura que el diseño del contenido de tu web sea lo más parecido tanto en ordenador como en móvil. ¿Por qué? Básicamente porque esto mejora la experiencia de los visitantes y evita que Google detecte contenido duplicado.
Y ahora sí, después de esta corta teoría, es momento de que tomes acción y empieces a mejorar tu web. Y ya sabes, ante cualquier duda, déjame un comentario con tu pregunta.