Un menú hamburguesa web es un tipo de menú desplegable utilizado en las versiones de escritorio y móvil, siendo más común para esta última al ayudar a ahorrar espacio.
Gráficamente está compuesto por tres líneas horizontales dispuestas una sobre otra, y curiosamente de esta similitud con una hamburguesa proviene su nombre.

Generalmente las plantillas incluyen la opción de utilizar un menú, solo es cuestión de revisar y activarlo en la sección Ajustes del menú. No obstante, si no lo incluye puedes crear un menú hamburguesa en tu web utilizando plugins.
¿Quieres saber cuáles son los mejores para hacer gratis este tipo de menú y que se complemente con tu diseño web responsive?
A continuación te los presento.
Tabla de Contenidos
Plugins para crear un menú hamburguesa web
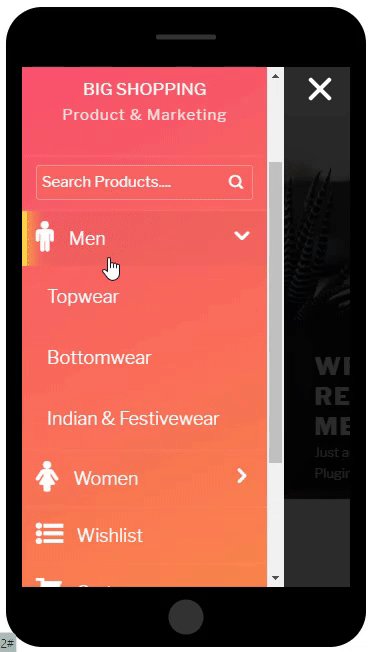
Responsive Menu
Con este plugin puedes crear menús responsive personalizables y sin necesidad de que tengas experiencia en codificación.
Su versión gratuita tiene más de 150 opciones de personalización. A continuación te cuento algunas de sus funcionalidades básicas más destacadas.

Entre otras cosas, puedes:
1.- Personalizar los colores del fondo, bordes y texto, así como las fuentes, los tamaños y la alineación del texto.
2.- Ubicar el menú donde quieras.
3.- Agregar una imagen de fondo al menú e incluso aplicarle animaciones.
4.- Escoger el tamaño de pantalla en la que aparecerá el menú.
5.- Fijar el botón en la zona superior o habilitarlo para que se desplace conforme el usuario hace scroll en la página.
6.- Agregar logotipos e imágenes de subflechas.
7.- Importar y exportar opciones
8.- Agregar componentes HTML personalizados.
9.- Es compatible con WPML/Polylang y tiene soporte RTL.
Instalaciones activas: +100.000
Valoración positiva: 4.5 de 5

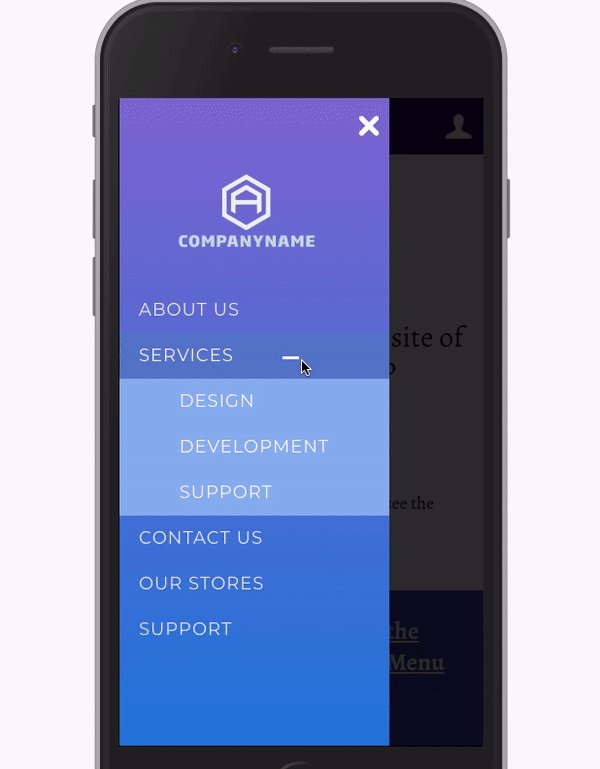
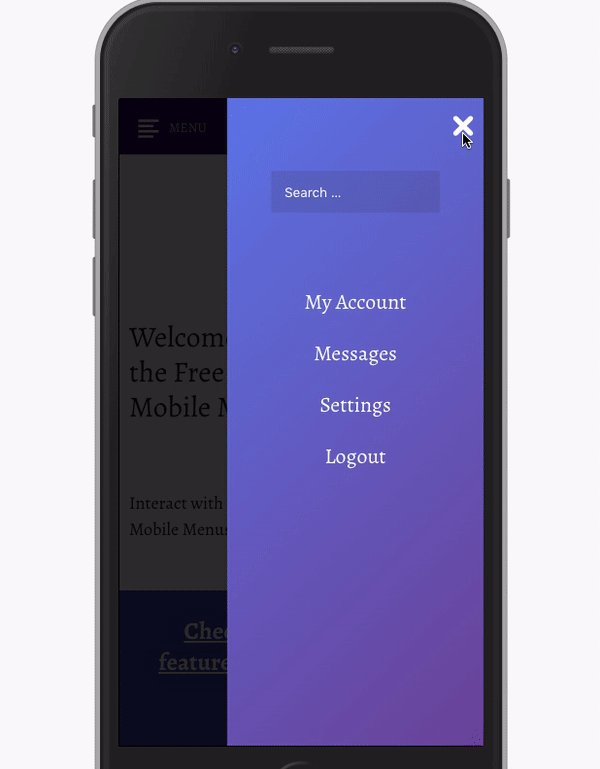
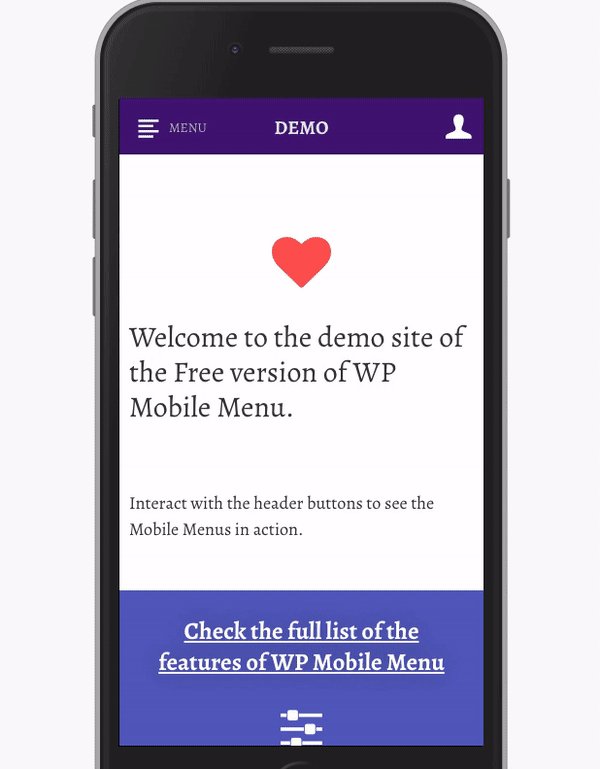
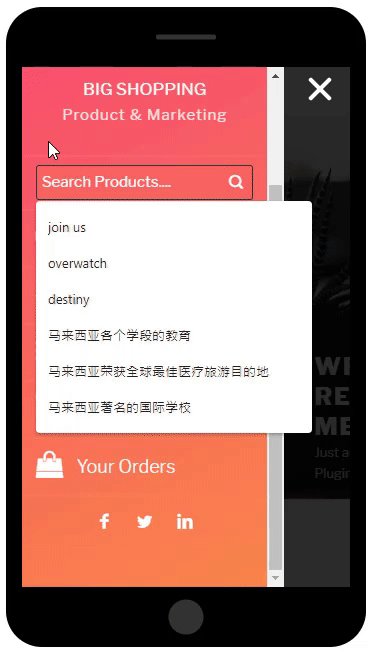
WP Mobile Menu
¿Quieres mejorar la experiencia móvil del menú de tu sitio web? WP Mobile es el plugin que estabas buscando.
Fue desarrollado exclusivamente para crear menús móviles responsive para WordPress, y en esta tarea es el mejor.
Para hacer un menú hamburguesa web con este plugin tampoco necesitas saber de codificación y, lo mejor, es que se adapta a todos los temas de WP.

Veamos algunas de las cosas que puedes hacer con su versión gratuita:
1.- Puedes crear menús de 3 niveles de profundidad.
2.- Agregar marca del logo o texto.
3.- Emplear un encabezado desnudo y agregar una máscara de superposición cuando el menú es abierto.
4.- Puedes personalizar cada aspecto del estilo del menú.
5.- Te permite utilizar fuentes de Google.
6.- Añadir imágenes de fondo.
7.- También puedes ocultar algunos componentes cuando el menú móvil esté visible.
Instalaciones activas: +80.000
Valoración positiva: 4.8 de 5

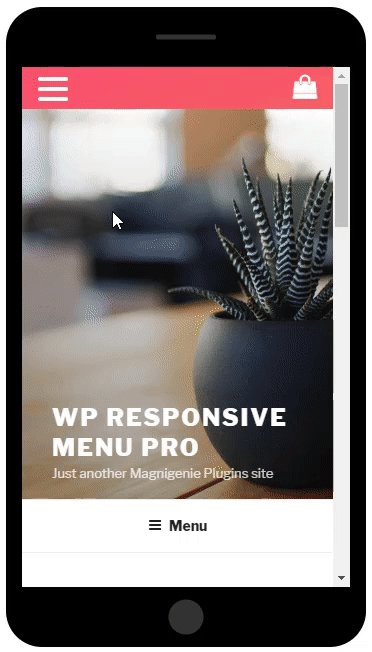
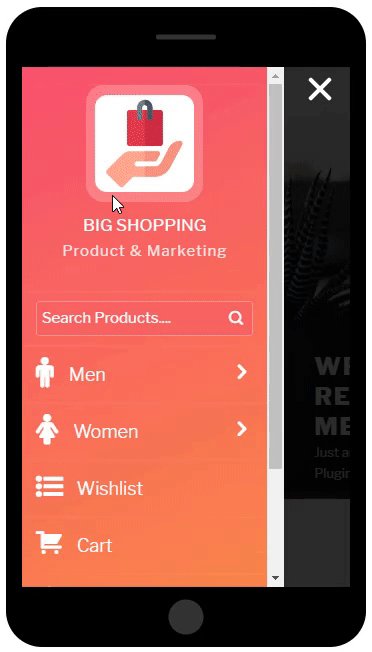
WP Responsive Menu
Quizá lo que más resulta atractivo de Wp Responsive Menú es que permite crear un menú de diapositivas en pocos minutos y apto para cualquier web hecha con WordPress.
Al igual que los otros complementos, tampoco necesitas saber programación y lo puedes personalizar directamente en la página de configuración.

Estos son algunos de sus principales ventajas de crear un menú hamburguesa web con WP Responsive Menu:
1.- La versión móvil del menú de tu web jamás fallará e incluso lo hará funcionar mejor.
2.- Configurar la apertura del menú en la dirección que desees (izquierda, derecha, superior, inferior).
3.- Cambiar la animación del icono para hacerla más coherente con el estilo o personalidad de tu web.
4.- Agregar el logo de la marca a la barra de menú y añadirle un enlace.
5.- Incluir un cuadro de búsqueda dentro del menú.
6.- Abrir y cerrar el menú con un simple gesto de deslizamiento.
7.- Escoger como quieres que se visualice
8.- Ocultar elementos cuando el menú móvil esté activo.
Instalaciones activas: +60.000
Valoración positiva: 4.4 de 5

Ventajas y desventajas de utilizar un menú hamburguesa en tu web
Comencemos mencionando lo malo:
1.- Algunos usuarios si no ven de entrada las opciones de menú probablemente no naveguen en ellas. Esto sin duda es una desventaja porque una característica del menú hamburguesa es que está oculto y solo se despliega clicando sobre él.
2.- Esa primera desventaja se agudiza porque algunos visitantes, aunque parezca insólito, desconocen el significado del ícono.
3.- Una de las premisas de usabilidad de una web es que el usuario consiga lo que necesita con la menor cantidad de clics, y esta es una regla que quebranta el menú hamburguesa porque hay que hacer un clic extra para acceder a las opciones de menú.
Lo bueno:
1.- Es un tipo de menú que se adapta a las versiones para tablet y móvil. De hecho, inicialmente fue creado para ello.
2.- Le confiere a la web una apariencia más limpia, clara y elegante, al tiempo que el espacio ahorrado puede utilizarse para presentar contenido.
3.- Brinda una experiencia agradable al usuario al presentar una imagen más limpia y poder acceder de forma rápida a todo el menú.
Espero que este artículo te haya ayudado y que hoy comiences a crear tu menú hamburguesa, como viste no necesitas tener un amplio conocimiento solo muchas ganas de hacerlo. Ya sabes que ante cualquier duda, solo tienes que escribirme en los comentarios y con gusto te ayudaré.
¿Listo para comenzar a hacer tu menú hamburguesa web? ¿Cuál plugin utilizarás?