Creo que en el título dejo claro (eso espero) lo que encontrarás en este post sobre la famosa sidebar WordPress. Así que vamos al turrón.
Tabla de Contenidos
Qué es sidebar en WordPress
En pocas palabras, es la barra lateral que verás al lado del contenido de una página, bien sea a la izquierda o a la derecha.
Son una especie de contenedores donde podemos agregar widgets (elementos que podemos incluir en diversas partes de una web, con la técnica de arrastrar y soltar.
Estas barras laterales suelen usarse en WordPress para enlazar a recursos de forma estática como redes sociales, enlaces internos o información adicional.
En el caso de un blog, una sidebar sirve para colocar las categorías en las que está organizado el contenido e incluso podemos destacar nuestros servicios, últimos post, etc.
Cuál es la sidebar
Tienes razón. Todo parece sonar muy claro, pero realmente en este caso una imagen vale más que mil palabras, por lo que me parece buena idea mostrarte cuál y cómo es una barra lateral.
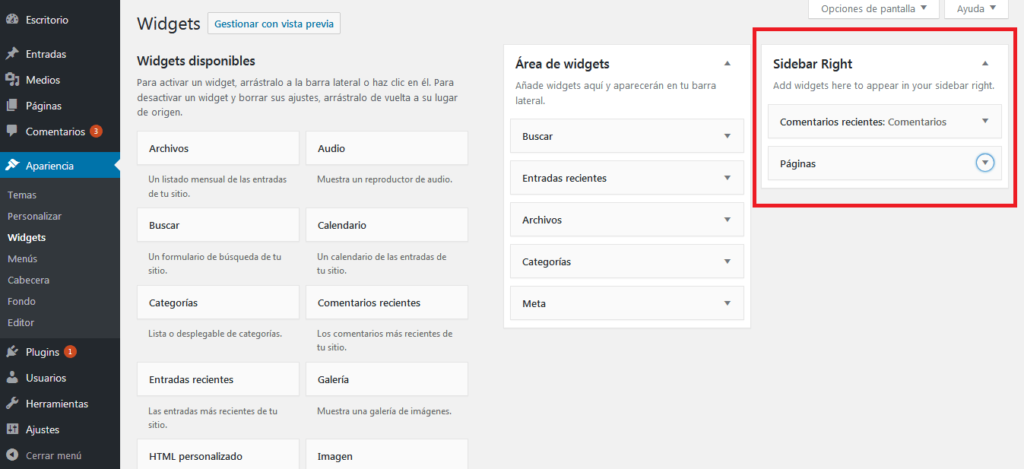
Entonces, en WordPress una sidebar la construyes desde este espacio:

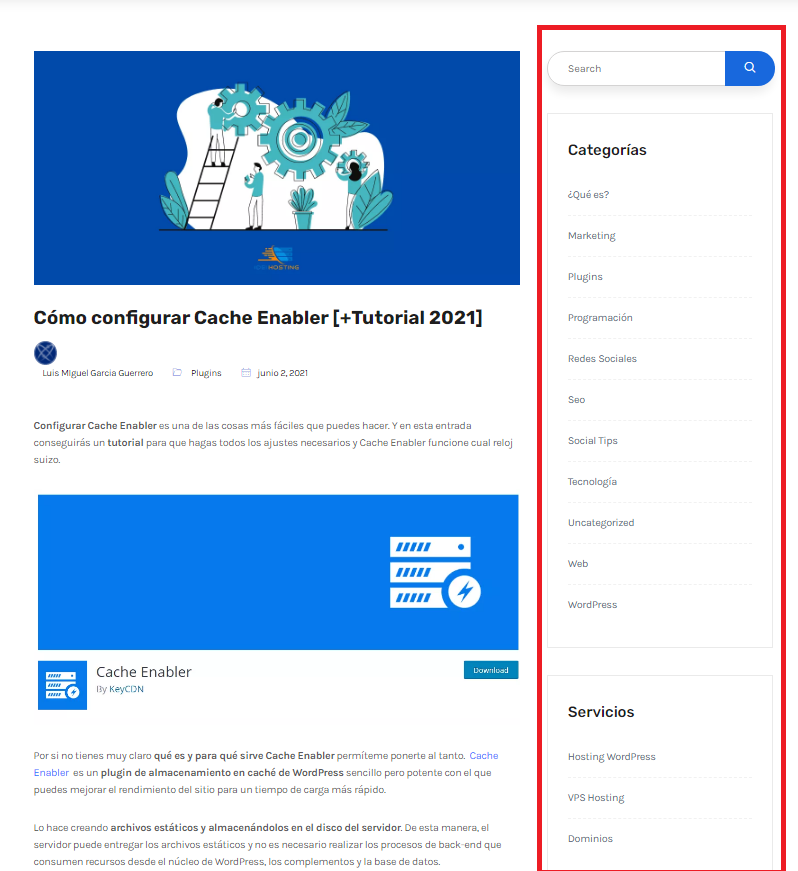
Y desde aquí puedes crear una barra lateral como quieras. Por ejemplo, en el blog de IDEI HOSTING agregué una sidebar en la que encontrarás una barra de búsqueda, un recuadro con todas las categorías de publicaciones y otro con los servicios que ofrecemos.

Para qué sirve sidebar
Con las imágenes anteriores creo que ya tienes una idea sobre para qué se utiliza sidebar o barra lateral, pero si no es así en este apartado te resumiré sus principales usos. Aquí van:
1.- Proporcionan una forma de organizar el contenido de nuestros sitios con widget de forma amigable.
2.-Son útiles para los administradores de sitios ya que les permiten administrar los widgets de WordPress de forma organizada.
Cómo notas, en ambos casos la funcionalidad que destaca es organización.
Cómo poner sidebar en WordPress
Puedes agregar sidebar WordPress utilizando un plugin o con código php o CSS, bien sea editando el código desde el archivo funciones php o desde la caja de contenido.
Entre estas dos opciones yo te sugiero utilizar plugins, y los más idóneos son:
Todos son plugins gratuitos, muy fáciles de usar y disponibles en el Repositorio de WordPress. Con cualquiera puedes crear una barra lateral y personalizada, e incluso de diferentes estilos y así adaptar su estructura, contenido y apariencia de acuerdo a la página donde se disponga.
Échales un vistazo, pruébalos y cuéntame en los comentarios con cuál te sientes más cómodo. Cualquier duda o consulta también puedes dejármela allí y te aseguro que te respondo.
Cómo modificar el sidebar en WordPress
Si crearla es fácil, editar un sidebar es más sencillo aún.
¿Quieres editar la estructura u organización de los elementos de tu barra lateral?
Ve al Panel de Administración de WordPress > Apariencia> Widgets.
En ese mar de widgets que verás, busca la opción Barra lateral principal. Allí encontrarás todos los Widgets que tiene tu sidebar.
De aquí en adelante puedes hacer lo que desees.
1.- Cambiar el orden de los elementos, arrastrándolos.
2.- Incluir otros widgets desde el apartado de widgets, mediante la técnica de arrastrar y soltar. Para personalizar los solo tienes que clicar sobre el widget para que te aparezcan las opciones de ajustes.
3.- Eliminar Widgets, simplemente clicando sobre el widget que quitarás y eligiendo la opción Borrar.
Después de que hayas realizado todas las modificaciones, refresca tu web y enseguida te aparecerá el sidebar con los cambios aplicados.
Cómo quitar sidebar WordPress
Te enseñaré cómo dejar el cuerpo de tu página de un ancho total sin la barra lateral WordPress
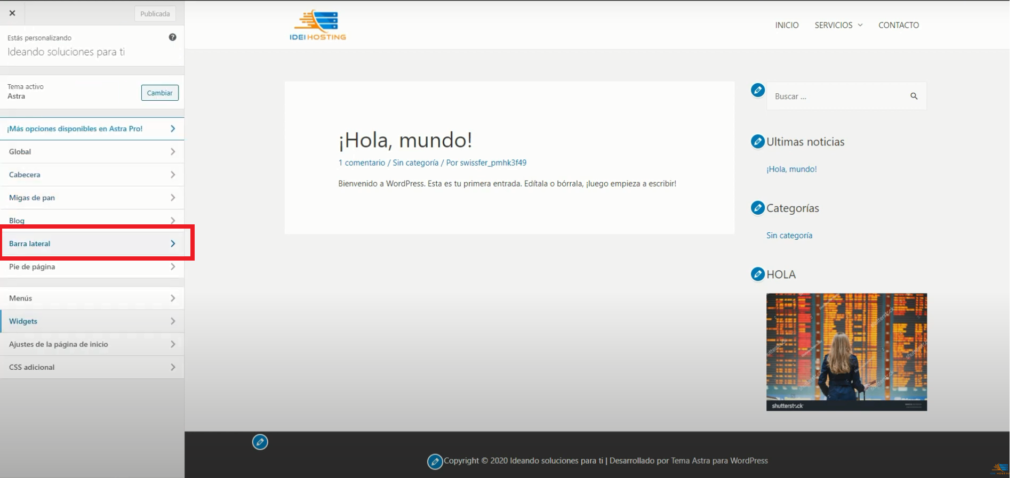
1.- Desde el Panel de Administración ve a Apariencia> Personalizar.
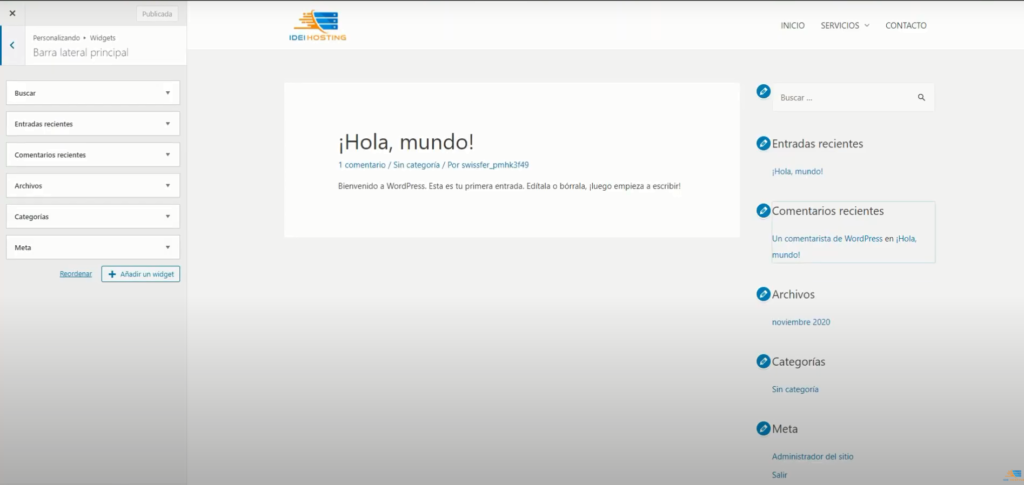
Te aparecerá esta pantalla:

Esta es la pantalla que te aparecerá para personalizar tu barra. En el lado izquierdo tendrás la opción de reorganizar, añadir o quitar widgets, mientras que en el lado derecho podrás personalizar los elegidos.
Pero supongamos que hiciste los cambios, publicaste la barra lateral y no te gustó, por lo que prefieres eliminarla de tus páginas.
Para ello el procedimiento será el siguiente:
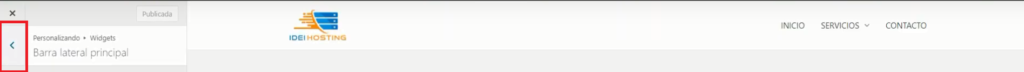
Vuelve a la pantalla principal de personalización clicando aquí:

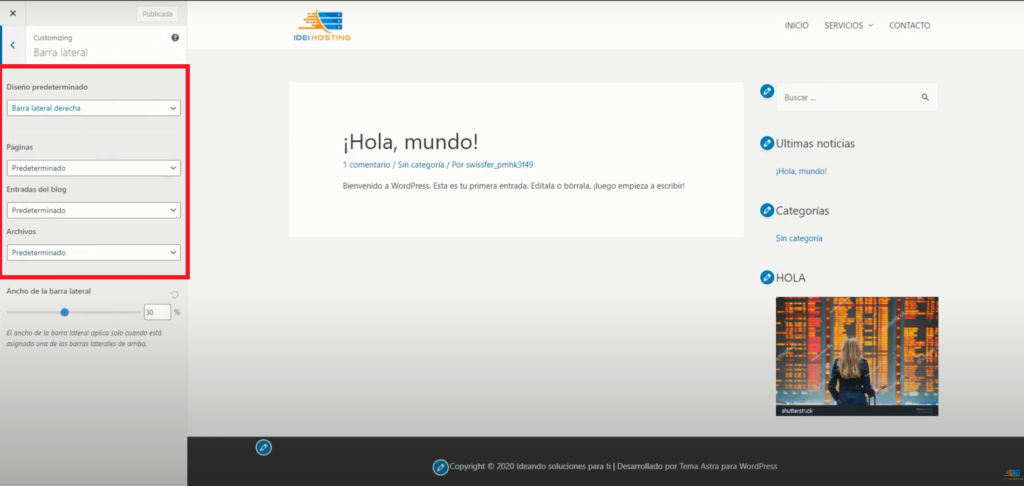
Una vez puedas ver todas las opciones de presiona en la opción Barra lateral

Te deberá aparecer una opciones similares a estas:

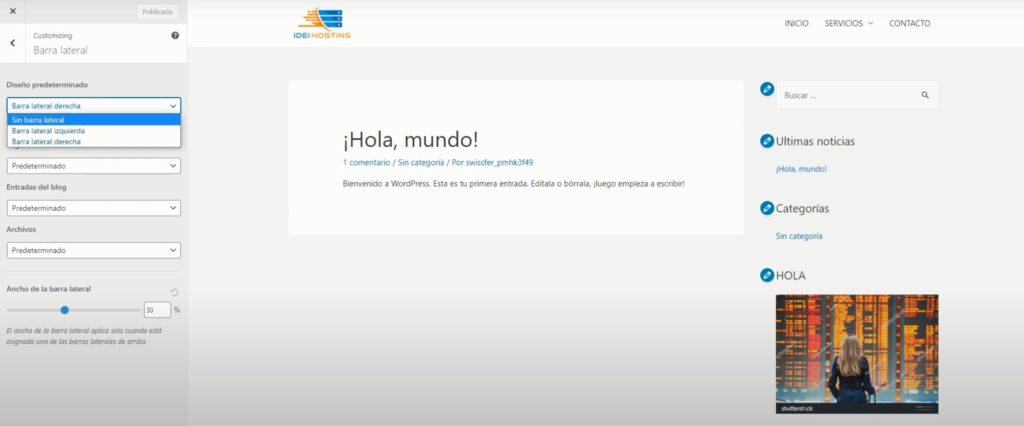
Aquí solo debes desplegar el selector de de la primera opción (diseño predeterminado) y escoger la opción Sin barra lateral.

De esta manera, todas tus páginas de la web, blog y archivos aparecerán sin la sidebar. Claro está, si deseas puedes habilitarla nuevamente.
¿Te gustaría ver el proceso en vídeo? ¡Hecho! Aquí te te resumo paso a paso cómo modificar y quitar la barra lateral en WordPress.
Conclusión
Si quieres hacer agradable la experiencia de tus usuarios agregándole un plus de organización, una sidebar es una herramienta que debes aprovechar, eso sí con mucha sabiduría.
Ten presente que cada tema ofrece sus opciones propias para personalizar una barra lateral, es decir, algunos temas serán más flexibles que otros al permitirte, por ejemplo, agregar más widgets y jugar con sus tamaños, colores, ubicación, etc.
No obstante en todos puedes personalizar 100% esta herramienta y adaptarla a tus necesidades.
Y como viste hoy no es difícil, bien sea que quieras crear un sidebar wordpress desde cero, modificarlo o eliminarlo el procedimiento es igual de sencillo.



