Elementor vs Divi ¿cuál elegir? esta parece la pregunta del millón, sin una respuesta única ni definitiva.
De entrada, te digo que si eres principiante y quieres aprender a crear páginas web increíbles sin que sepas nada de programación y de una manera fácil y rápida, cualquiera de estos editores te servirá.
Pero si quieres saber cuál te conviene más o cuál es el mejor para lo que necesitas. Estas leyendo el artículo indicado, porque vamos a dilucidar esas dudas comparando estos website builder en cinco categorías:
Facilidad de uso, elementos o módulos, plantillas y diseños, desing responsive, precio y soporte. Además al final también te doy mi recomendación final basada en mi experiencia con ambos maquetadores.
Y sin más preámbulo, empecemos.
Elementor vs Divi: Facilidad de uso
Los dos editores son muy fáciles de usar. De hecho, en esta categoría su principal diferencia son sus sistemas. Es como si compararas a Android con iPhone, los dos funcionan muy bien pero será una cuestión de gustos, con cuál te sientes más cómodo.
Entonces te voy a explicar cómo funciona cada uno y tú decides J
Elementor
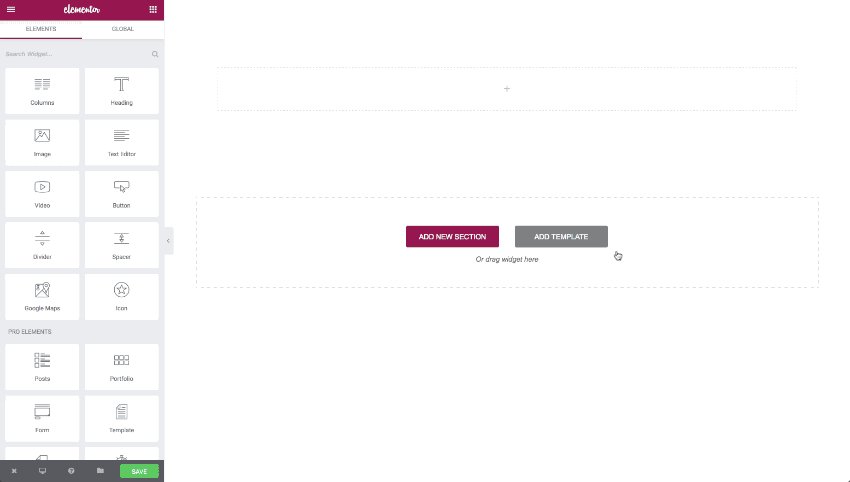
Todos sus elementos están organizados en una barra lateral, ubicada en el lado izquierdo de la pantalla.
Y con su interfaz de arrastrar y soltar (drag and drop, en inglés) puedes colocar sencillo e instantáneamente cualquier módulo donde desees.
Entonces, si deseas incluir a tu página una imagen lo único que debes hacer es arrastrarla desde la barra lateral y soltarla donde quieres que aparezca.
Igualmente, si deseas agregarle una leyenda, enlace, cambiarle el tamaño o su alineación solo debes seleccionar el elemento en tu página y cuando lo hagas en la barra lateral te aparecerán todas las opciones de edición.
Divi
En Divi para utilizar algún modulo solo necesitas hacer clic en el símbolo + que aparecerá al lado derecho de la plantilla, y de inmediato se desplegará la ventana con todos los módulos que puedes agregar a tu página.
Solo será cuestión de que selecciones el que deseas. Para editarlo debes clicar sobre el ícono de engranaje y se abrirá el editor, desde donde puedes modificar cada sección.
Algo genial de su editor es que lo puedes mover y ubicar donde quieras.
Además para poder editar textos en Divi puedes controlar todo desde un mismo bloque, mientras que en Elementor cada aspecto tiene su bloque específico.
Otra diferencia destacable es el modo que ofrece cada uno para agregar un espacio entre una sección y otra. En el caso de Divi, solo bastará con que arrastres hacia abajo o hacia arriba un elemento de tu página, mientras que en Elementor debes ir al apartado Avanzado del elemento y aumentar el puntaje del margen, o si prefieres puedes arrastrar el módulo espaciador y soltarlo entre las dos secciones de la página.
Como ves, es muy sencillo usar ambos, todo es cuestión de que trabajes con el que te sientas más cómodo.
Elementor vs Divi: Elementos o módulos
Elementor
En su versión gratuita Elementor ofrece 48 módulos, y si adquieres Elementor Pro esa cantidad sube a más de 90.
Incluso esta cantidad puedes ampliarla con addons gratuitos y premium Por ejemplo, uno de esos complementos se llama Essencial Addons for Elementor, el cual te da acceso a 28 bloques extras, incluyendo temporizador y tablas de precios.
Divi
Divi solo posee 46 bloques.
Por tanto, nada más por el hecho de tener más módulos y con ello más opciones de personalización de tu web, Elementor se posiciona como mejor opción.
Elementor vs Divi: Plantillas y diseños
Aquí todo se reduce al estilo que busques. Lo genial de ambos maquetadores es que ofrecen muchas opciones de gran atractivo visual.
Elementor

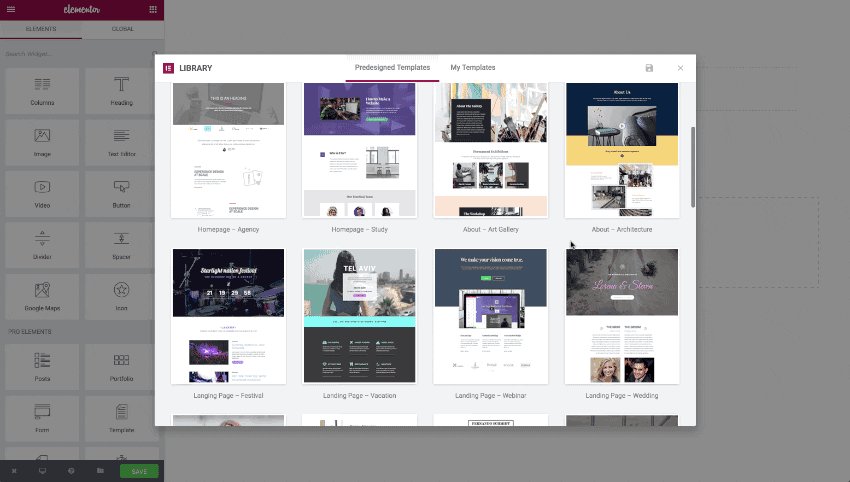
Este page builder ofrece más de 150 plantillas, divididas en bloques y páginas. De estos, 30 son gratuitas.
En lo particular me gustan las de Elementor, no solo las propias, sino aquellas plantillas y temas de terceros que puedes editar con este maquetador. De hecho, estos son los mejores temas para Elementor gratis y premium.
En la librería de Elementor encuentras plantillas como estas, que puedes pre visualizar como luce su home haciendo clic.
Divi
Divi ofrece más de 122 paquetes de diseño o layouts, como ellos los denominan.
A diferencia de su contrincante, Divi no solo permite ver cada una de las páginas que componen esa plantilla (about, blog, contact, home, landing page, team, entre otras).
Estos y sus demás diseños también están disponibles para su consulta gratuita en su Layout Library.
Elementor vs Divi: Diseño responsive
Tanto Divi como Elementor Pro ofrecen la posibilidad de adaptar cada diseño web a dispositivos móviles.
De hecho, puedes tener una pre visualización en vivo de cómo se verá la web en móviles, computadoras y tabletas. Además, también te permiten personalizar la apariencia de cada bloque según el dispositivo desde el cual se observe.
Elementor vs Divi: Precio
Elementor
Tiene dos versiones. La gratuita te alcanza para crear una página profesional, pero si deseas un nivel mayor de personalización tienes disponible Elementor Pro, para el cual puedes escoger entre 4 planes.
El más económico es el Plan Personal con el que pagas $49 al año por un sitio, mientras que su Plan Experto, el más completo, te ofrece la posibilidad de crear más de 1000 sitios pagando solo $199 anuales.
Divi
Ahora, Divi no tiene versión gratis y solo ofrece dos planes: Yearly Access ($89 al año) y Lifetime Access ($249 pago único).
En esta categoría Divi resulta más atractivo porque comprando cualquiera de sus dos planes puedes usar este editor para crear de por vida sitios web ilimitados
Elementor vs Divi: Soporte
Elementor
Con Elementor si usas su versión gratuita puedes consultar tutoriales y documentación. Sin embargo, no tendrás acceso a un equipo de soporte 24/7. Este servicio solo lo obtendrás con su versión pro.
Divi
Divi también ofrece un servicio de soporte permanente.
Debo advertirte que ambos editores solo ofrecen este servicio de ayuda en inglés, por lo que para acceder a cualquiera de su contenido o enviarles un mensaje, es necesario que lo hagas en ese idioma para que puedan responderte.
Mi recomendación final
Si estás empezando en WordPress te recomiendo utilizar Elementor gratis. Con esta versión puedes crear una página de internet muy completa utilizando sus widgets propios y los de terceros.
Ya cuando tengas más dinero o quieras algo más avanzado no dudes en adquirir su versión Pro.
Ahora bien, si tienes una agencia o te dedicarás a hacer páginas web te sugiero utilices Divi, porque con este website builder puedes crear páginas de internet ilimitadas, mientras que con Elementor Pro solo puedes crear 1000 sitios.