Como usar CSS y modificar CSS en wordpress
CSS significa “Cascading Style Sheets” (Hojas de Estilo en Cascada) y es un lenguaje utilizado para dar estilo y diseño a las páginas web. CSS permite separar la presentación visual de una página web del contenido y la estructura, lo que facilita el mantenimiento y la actualización del sitio web.
Con CSS, es posible definir estilos para diferentes elementos de una página web, como texto, imágenes, tablas y formularios. Los estilos se definen en un archivo separado con extensión “.css” y se vinculan a la página HTML utilizando la etiqueta <link>.
Algunos ejemplos de estilos que se pueden definir con CSS son:
- Color y tamaño de texto
- Fuentes y estilos de texto, como negrita o cursiva
- Colores y tamaños de fondo
- Márgenes y espaciado entre elementos
- Diseño de elementos en la página, como cajas y bordes
- Animaciones y transiciones
CSS también permite definir estilos diferentes para diferentes dispositivos, como pantallas de ordenador, teléfonos móviles y tablets, lo que permite que una página web se adapte y se vea bien en cualquier dispositivo.
En resumen, CSS es un lenguaje importante para la creación de páginas web modernas y atractivas, y es esencial para el diseño web profesional y de alta calidad.
Tabla de Contenidos
Como añadir Css en wordpress
Para añadir CSS en WordPress, existen diferentes métodos que se pueden utilizar. A continuación, se describen algunos de los más comunes:
- Añadir CSS en el archivo style.css del tema:
La forma más común de añadir CSS a un sitio de WordPress es editar el archivo style.css del tema activo. Para hacerlo, sigue los siguientes pasos:
- Accede al panel de administración de WordPress y ve a “Apariencia” > “Editor de temas”.
- En la barra lateral derecha, selecciona “style.css”.
- Edita el archivo para añadir tu CSS personalizado.
- Haz clic en “Guardar cambios” para guardar el archivo.
Nota: Es importante tener cuidado al editar el archivo style.css, ya que cualquier error en el código puede afectar el diseño del sitio.
- Añadir CSS a través del personalizador de WordPress:
Otra forma de añadir CSS personalizado en WordPress es a través del personalizador. Para hacerlo, sigue los siguientes pasos:
Accede al panel de administración de WordPress y ve a “Apariencia” > “Personalizar”.
En el menú lateral, selecciona la opción “CSS adicional”.
Añade tu CSS personalizado en el cuadro de texto.
Haz clic en “Guardar y publicar” para guardar los cambios.
Añadir CSS utilizando un plugin:
Finalmente, puedes utilizar un plugin para añadir CSS personalizado en WordPress. Algunos de los plugins más populares para esto son “Simple Custom CSS and JS” y “Custom CSS”. Para utilizar estos plugins, sigue los siguientes pasos:
- Accede al panel de administración de WordPress y ve a “Plugins” > “Añadir nuevo”.
- Busca el plugin que deseas utilizar y haz clic en “Instalar ahora”.
- Una vez instalado, activa el plugin.
- Ve a la página de configuración del plugin y añade tu CSS personalizado en el cuadro de texto.
- Haz clic en “Guardar cambios” para guardar los cambios.
Como agregar css con elementor
Elementor es un plugin de WordPress que te permite diseñar y personalizar tu sitio web con un constructor de páginas visual. Si deseas agregar CSS personalizado a una página o sección específica utilizando Elementor, puedes seguir estos pasos:
- Accede al panel de administración de WordPress y ve a la página o sección en la que deseas agregar CSS personalizado.
- Haz clic en el botón “Editar con Elementor” para abrir el constructor de páginas.
- Selecciona el elemento al que deseas agregar CSS personalizado, por ejemplo, un título o una sección.
- En la barra lateral izquierda, ve a la pestaña “Avanzado”.
- Haz clic en la sección “CSS personalizado” para abrir el cuadro de texto.
- Escribe tu CSS personalizado en el cuadro de texto.
- Haz clic en el botón “Guardar” para guardar los cambios.
Ten en cuenta que si agregas CSS personalizado a un elemento utilizando Elementor, ese CSS solo se aplicará a ese elemento específico y no afectará a otros elementos o áreas de tu sitio web. Además, asegúrate de verificar cómo se ve tu sitio después de agregar CSS personalizado para asegurarte de que el diseño se vea como se espera.
Como añadir css usando un theme hijo en wordpress
Crear un tema hijo en WordPress es una buena práctica para personalizar tu sitio web sin modificar el tema padre original. Si deseas añadir CSS personalizado utilizando un tema hijo, sigue estos pasos:
Crea un tema hijo en WordPress. Para ello, necesitas crear una carpeta en el directorio de “wp-content/themes” de tu sitio web y nombrarla como el tema padre, seguido de “-child” o cualquier otro nombre que desees. Por ejemplo, si tu tema padre se llama “Twenty Twenty-One”, el nombre del tema hijo puede ser “Twenty Twenty-One Child”.
Crea un archivo style.css en la carpeta del tema hijo. Este archivo se utilizará para agregar el CSS personalizado. Puedes crearlo utilizando un editor de texto y guardarlo con el nombre “style.css”.
En el archivo style.css del tema hijo, escribe el CSS personalizado que deseas agregar. Por ejemplo, si deseas cambiar el color del texto en el encabezado del sitio, puedes agregar el siguiente código:

Guarda el archivo style.css.
Asegúrate de que el tema hijo esté activado en WordPress. Para hacerlo, ve al panel de administración de WordPress y ve a “Apariencia” > “Temas”. Deberías ver el tema hijo que acabas de crear en la lista de temas disponibles. Haz clic en “Activar” para activar el tema hijo.
Verifica si los cambios en el CSS personalizado se han aplicado a tu sitio web. Puedes hacerlo refrescando la página en tu navegador.
Ten en cuenta que, si el tema padre se actualiza en el futuro, los cambios que hayas realizado en el tema hijo no se perderán. Además, cualquier cambio que realices en el tema hijo no afectará al tema padre original.
Como Crear un archivo personalizado para añadir o modificar CSS en WordPress
Para crear un archivo personalizado para añadir o modificar CSS en WordPress, sigue los siguientes pasos:
Crea una carpeta en el directorio raíz de tu tema activo. Puedes hacerlo utilizando un cliente FTP o a través del administrador de archivos de tu proveedor de hosting. El nombre de la carpeta es opcional, pero es común utilizar “css” o “assets”.
Crea un archivo CSS en la carpeta que acabas de crear. Puedes utilizar un editor de texto para crear un archivo nuevo y guardarlo en la carpeta que acabas de crear. El nombre del archivo es también opcional, pero se recomienda utilizar un nombre que describa su contenido, como “custom.css”.
Agrega el código CSS que deseas utilizar en el archivo que acabas de crear. Puedes utilizar cualquier código CSS válido para personalizar el diseño de tu sitio web.
Abre el archivo functions.php en el directorio de tu tema activo utilizando un editor de texto o el editor de temas en WordPress. Asegúrate de hacer una copia de seguridad del archivo antes de editarlo.
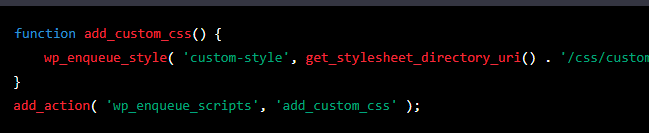
Agrega el siguiente código al final del archivo functions.php:

function add_custom_css() {
wp_enqueue_style( ‘custom-style’, get_stylesheet_directory_uri() . ‘/css/custom.css’ );
}
add_action( ‘wp_enqueue_scripts’, ‘add_custom_css’ );
Este código carga el archivo CSS personalizado que acabas de crear en el encabezado de tu sitio web.
Guarda el archivo functions.php.
Verifica si los cambios en el CSS personalizado se han aplicado a tu sitio web. Puedes hacerlo refrescando la página en tu navegador.
Ten en cuenta que, al utilizar esta técnica, los cambios que realices en el archivo personalizado se aplicarán a todo el sitio web. Si deseas aplicar CSS personalizado a una página o sección específica, deberás utilizar una técnica diferente, como la que se describe en la respuesta anterior.
Como Añadir o modificar CSS en WordPress con un plugin
Si prefieres no editar archivos de código directamente en WordPress, puedes utilizar un plugin para agregar o modificar CSS en tu sitio web. Aquí te presentamos algunos plugins populares para agregar o modificar CSS en WordPress:
Simple Custom CSS and JS: Este plugin te permite agregar CSS personalizado y código JavaScript a tu sitio web. Una vez instalado y activado, puedes acceder a la sección “Personalizar CSS y JS” en el menú de administración de WordPress para agregar tu código personalizado.
CSS Hero: Este plugin te permite personalizar el diseño de tu sitio web utilizando una interfaz visual. Puedes seleccionar cualquier elemento en tu sitio web y aplicar cambios de diseño utilizando una amplia gama de opciones.
WP Add Custom CSS: Este plugin te permite agregar CSS personalizado utilizando una caja de texto en la página de edición de la publicación. Una vez que hayas instalado y activado el plugin, verás una caja de texto en la página de edición de la publicación donde puedes agregar tu CSS personalizado.
YellowPencil: Este plugin te permite personalizar el diseño de tu sitio web utilizando una interfaz visual y sin necesidad de conocer código CSS. Puedes seleccionar cualquier elemento en tu sitio web y aplicar cambios de diseño utilizando una amplia gama de opciones.
Para utilizar cualquiera de estos plugins, sigue los siguientes pasos:
Accede al panel de administración de WordPress y ve a “Plugins” > “Añadir nuevo”.
Busca el plugin que deseas utilizar utilizando la barra de búsqueda.
Haz clic en “Instalar ahora” y espera a que se complete la instalación.
Una vez que se complete la instalación, haz clic en “Activar” para activar el plugin.
Sigue las instrucciones del plugin para agregar o modificar CSS en tu sitio web.
Ten en cuenta que cada plugin tiene su propia interfaz y conjunto de opciones, por lo que te recomendamos revisar la documentación del plugin que desees utilizar para obtener más información.
Simple Custom CSS
Simple Custom CSS es un plugin de WordPress que permite agregar CSS personalizado a tu sitio web. Una vez instalado y activado, te permite agregar código CSS personalizado utilizando un editor de texto. El plugin también te permite agregar código JavaScript personalizado si lo deseas.
Simple Custom CSS es una solución útil si deseas agregar código CSS personalizado sin tener que editar los archivos de código directamente en tu sitio web. El plugin es fácil de usar y no requiere conocimientos avanzados de CSS o programación para utilizarlo.
Para utilizar Simple Custom CSS, sigue los siguientes pasos:
Accede al panel de administración de WordPress y ve a “Plugins” > “Añadir nuevo”.
Busca “Simple Custom CSS” utilizando la barra de búsqueda.
Haz clic en “Instalar ahora” y espera a que se complete la instalación.
Una vez que se complete la instalación, haz clic en “Activar” para activar el plugin.
Ve a “Apariencia” > “Personalizar” en el menú de administración de WordPress.
Haz clic en “CSS Adicional” para abrir el editor de CSS personalizado.
Agrega tu código CSS personalizado en el editor de texto y haz clic en “Publicar” para guardar los cambios.
Una vez que hayas guardado tu código CSS personalizado, deberías ver los cambios en tu sitio web.
Que es Simple CSS
Simple CSS es un plugin de WordPress que permite agregar CSS personalizado a tu sitio web. Con este plugin, puedes agregar estilos personalizados a cualquier elemento en tu sitio web sin tener que editar los archivos de código directamente.
Simple CSS es una solución fácil de usar para aquellos que desean agregar CSS personalizado a su sitio web sin tener conocimientos avanzados de programación o CSS. Una vez instalado y activado, puedes acceder al editor de CSS personalizado desde el menú de administración de WordPress y agregar tu código personalizado allí.
Para utilizar Simple CSS, sigue los siguientes pasos:
Accede al panel de administración de WordPress y ve a “Plugins” > “Añadir nuevo”.
Busca “Simple CSS” utilizando la barra de búsqueda.
Haz clic en “Instalar ahora” y espera a que se complete la instalación.
Una vez que se complete la instalación, haz clic en “Activar” para activar el plugin.
Ve a “Apariencia” > “Personalizar” en el menú de administración de WordPress.
Haz clic en “CSS Adicional” para abrir el editor de CSS personalizado.
Agrega tu código CSS personalizado en el editor de texto y haz clic en “Publicar” para guardar los cambios.
Una vez que hayas guardado tu código CSS personalizado, deberías ver los cambios en tu sitio web.

