Cada tema tiene una zona de widgets y en cada uno esta funcionalidad es diferente. Para dejarlo claro, en WordPress los widgets son fragmentos de contenido que se ubican fuera de una página individual o entrada. Estos contenidos pueden contener un botón de llamada a la acción, tus últimos posts, un carrito de compra o cualquier otro elemento de información, navegación o medio de comunicación.
Aunque WordPress tiene zonas de widgets por defecto, usualmente es más práctico utilizar los widgets del tema y darles un poco de flexibilidad, agregándole columnas y mejorando su apariencia. Precisamente en esta entrada te enseñaré cómo agregar columnas de widgets en WordPress utilizando un plugin y el editor Gutenberg.
Veamos cada método
Agregar columnas de Widgets en WordPress con el plugin Easy Widget Columns
Utilizaremos Easy Widget Columns porque realmente hace la vida más fácil, al permitir organizar los widgets en filas de columnas, establecer el ancho de columna para cada widget y crear diseños profesionales en la barra lateral o área del widget.

Dicho esto veamos cómo configurarlo.
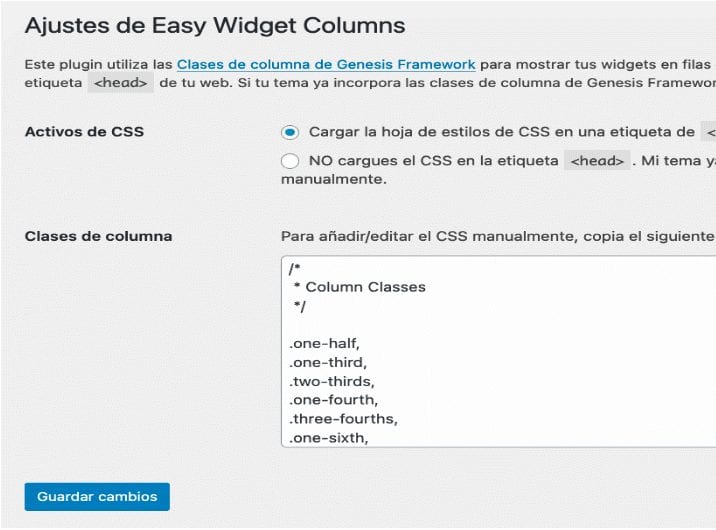
Ajustes del plugin
Luego de que instales y actives Easy Widget Columns, ve a su sección de Ajustes > Columnas del widget. Te aparecerá esta pantalla.

Como ves, solo tienes que configurar:
- Activos de CSS: Aquí puedes cargar estilos.
- Clases de columna: En está opción aparece el listado de código CSS que va a cargarse.
Luego de hacerlo guarda los cambios y comienza a configurar
Widgets disponibles
Este plugin tiene una cualidad destacable y es que crea dos widgets de organización: Fila del widget y subfila.
- Fila del widget: Puedes usarlo para iniciar o cerrar una nueva fila de columnas de widgets.
Además, puedes personalizar la experiencia con sus opciones avanzadas. Por ejemplo, te permite cambiar el color del fondo de la fila, agregarle una imagen ( puedes definir su posición repetición, y escala), así como definir el margen y relleno de la fila, por mencionar algunos
- Subfila: Puedes iniciar una nueva subfila de columnas de widgets.
Ancho de columna en los Widgets
Con Easy Widgets Columns también puedes determinar el ancho de la columna. Puedes elegir entre 1/1, ½, ⅓, ⅔, ¼, ¾, ⅙ y ⅚.
Así pues, si, por ejemplo, deseas una fila de 2 Widgets debes establecer para cada widget que añadas ½ de ancho. Para no Loarte mejor veámoslo con un ejemplo más visual.
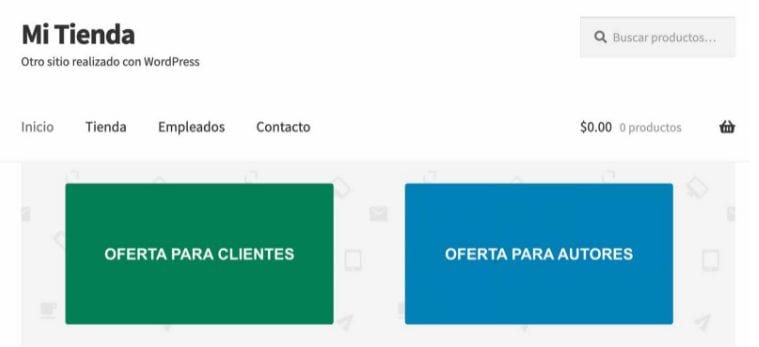
Supongamos que tienes instalado el tema StoreFront y deseas crear esto:

Entonces, lo que deberás hacer es ir a la opción Bajo la cabecera del tema y dividir la zona de Widgets en dos columnas. Para este caso en particular estarán en una fila y deberás utilizar Widgets de imagen. Luego solo vas a las opciones avanzadas del widget de fila, estableces el anchor ( en este caso es de ½) y agregas la imagen de fondo
Añadir columnas de bloques con Gutenberg
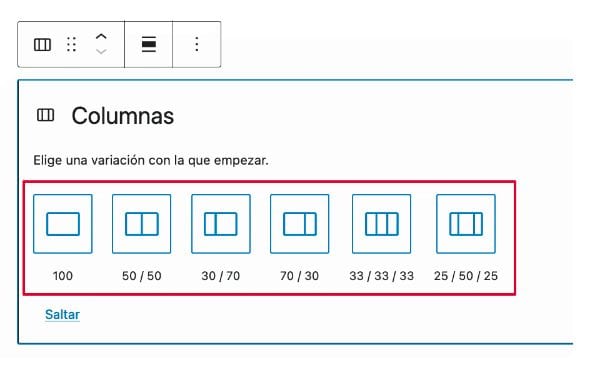
Para agregar columnas de widgets en WordPress usando su editor debes buscar el bloque Columnas, que, cabe destacar, se agregará al contenido. Lo que te quedará es elegir la variación de las columnas con la que deseas empezar.
En esta imagen verás las opciones disponibles:

En el ejemplo que vimos arriba escogí la opción 50/50.
Conclusión
Para agregar columnas de Widgets en WordPress solo hace falta disposición, porque como viste el procedimiento es muy sencillo y las herramientas las tienes disponibles a pocos clics de distancia.
Con el editor Gutenberg, la zona de Widgets o con un plugin podrás cumplir esta tarea en pocos minutos y comenzar a sacar el máximo provecho en tu web a los Widgets para WordPress.
Así que solo resta que te pongas manos al teclado. ¿Con cuál de estos métodos lo harás?
Te leo en los comentarios, y ante cualquier duda recuerda que estoy para ayudarte. Escribe tu pregunta abajo y te respondo más rápido que Flash.
P.D.: Si eres cliente de IDEI HOSTING también puedes obtener ayuda personalizada en nuestra sección de soporte.