¿Quieres aprender cómo colocar una imagen de fondo en WordPress? ¡Fantástico! Hoy te enseñaré cómo hacerlo con código y con el plugin XO Post Background.
Con ambas alternativas podrás realizarlo de manera sencilla y rápida. Así que tu mayor problema será elegir con cuál hacerlo, créeme.
¿Listo para aumentar la personalización y potenciar la identidad de marca en la web de tu producto o servicio?
Empecemos.
Cómo poner imágenes de fondo en WordPress con código
Antes de hacer cualquier modificación con código CSS debes cumplir un requerimiento básico: Haber subido a WordPress la imagen de fondo que usarás y copiar toda su URL.
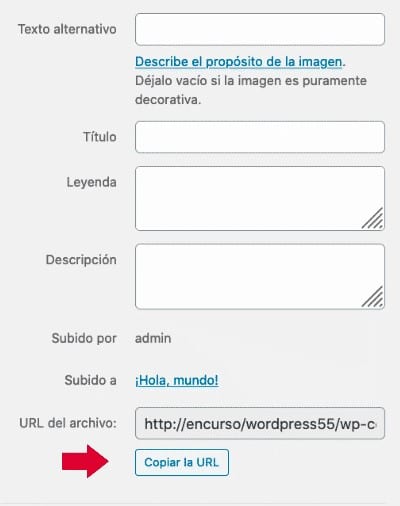
Para copiarla solo debes ir a la sección Medios de WordPress, clicar sobre la imagen y pinchar sobre el botón Copiar la URL, lo encontrarás al final.

Con la URL a mano ya puedes comenzar a construir el código CSS. De hecho, este es el código base sobre el que trabajarás:
body{
background-image:url(xxxx);
}
Su construcción dependerá lógicamente de lo que quieras.
Así pues, si quieres que la imagen de fondo aparezca en todas las páginas del sitio debes sustituir xxxx por la url de imagen.
Ahora, si deseas poner la imagen de fondo en páginas o entradas específicas apóyate en las clases que se producen en la etiqueta HTML body.
Por ejemplo, este sería el código CSS para una página con un ID determinado:
body.page-id-XX{
background-image:url(xxxx);
}
En este caso, XX corresponde al ID de la página y xxxx a la ruta de la imagen.
Y si quieres poner la imagen de fondo en una entrada, solo debes sustituir page-id por postid.
Aunque al trabajar con código nada es tan fácil, creo que estos son unas de las tareas más fáciles de cumplir ¿no te parece?
Por cierto, si quieres realizar cursos de programación gratuitos te in vito a que chequees este listado con las mejores páginas para aprender a programar
Ahora vamos con el otro método. Personalmente, mi preferido.
Cómo colocar una imagen de fondo en WordPress con un plugin
Como te comenté al inicio del post, utilizaremos XO Post Background.
Es un plugin gratuito disponible en el Repositorio de WordPress, y aunque no es muy utilizado (cuenta con un poco más de mil instalaciones activas) permite insertar una imagen de fondo en WordPress sin ningún problema. Y al final esto es lo único que importa.

XO Post Background te ayuda a configurar imágenes de fondo a nivel de la etiqueta HTML Body para que puedas utilizarla en las páginas o publicaciones que quieras.
Una particularidad que sin duda lo convierte en la mejor opción gratuita para anadir una imagen de fondo WordPress, pues la mayoria de los plugin permiten hacerlo es a nivel del editor de WordPress utilizando un bloque.
Veamos, entonces, cómo es el proceso con este complemento:
Luego de que instales y actives el plugin, te aparecerá en todas las entradas y páginas esta opción:

Y es desde aquí donde puedes añadir la imagen de fondo que desees. Solo debes clicar en la opción Set background image. Una vez cargada, XO Post Background también te da la posibilidad de previsualizarla y, en última instancia, eliminarla.
Sencillo y rápido.
Conclusión
Bien sea que utilices código o te apoyes en el plugin, colocar una imagen de fondo en WordPress es una alternativa de personalización que deberías aplicar hoy mismo en tu web.
Es un proceso fácil y rápido de ejecutar. De hecho, creo que te tomará más tiempo elegir la imagen de fondo que añadirla.
Así que solo resta que te pongas manos al teclado y comiences a aplicar esta opción para reforzar la identidad visual de tu proyecto.
¿Con cual método lo harás? Por favor cuéntame en los comentarios cómo te pareció el proceso y, si te surge alguna duda en el camino, compártela allí también. Te leo y respondo, siempre.
Nos leemos en los comentarios o en la próxima entrada.