El diseño web adaptable (también conocido como diseño web responsivo) se refiere a la capacidad de un sitio web para ajustarse y adaptarse a diferentes tamaños de pantalla y dispositivos, desde pantallas grandes de escritorio hasta dispositivos móviles más pequeños.
Un diseño web adaptable utiliza técnicas de diseño y desarrollo que permiten que el sitio web se adapte de manera fluida a diferentes tamaños de pantalla, como cambiar el tamaño de las imágenes y el texto, reorganizar los elementos de la página y ocultar o mostrar diferentes elementos en función del tamaño de la pantalla. De esta manera, el sitio web se ve y funciona bien en cualquier dispositivo.
La importancia del diseño web adaptable radica en el hecho de que cada vez más personas acceden a Internet desde dispositivos móviles, y si un sitio web no está diseñado para ser compatible con estos dispositivos, puede resultar difícil de usar y frustrante para los usuarios. Además, los motores de búsqueda como Google ahora dan prioridad a los sitios web con diseño adaptable en sus resultados de búsqueda móvil, lo que significa que un diseño web adaptable también puede mejorar el posicionamiento en los resultados de búsqueda.
Por qué es importante tener un diseño web adaptable
Es necesario tener un diseño web adaptable por varias razones:
Experiencia del usuario: La mayoría de los usuarios acceden a Internet a través de dispositivos móviles. Si un sitio web no está diseñado para ser compatible con estos dispositivos, puede resultar difícil de usar y frustrante para los usuarios, lo que puede llevar a una mala experiencia del usuario y disminuir las posibilidades de que el usuario regrese al sitio web.
Mayor alcance: Un diseño web adaptable permite que el sitio web sea accesible desde cualquier dispositivo, lo que aumenta el alcance del sitio web y la posibilidad de llegar a más personas.
Mejora del SEO: Google ahora da prioridad a los sitios web con diseño adaptable en sus resultados de búsqueda móvil. Si un sitio web no está diseñado para ser compatible con dispositivos móviles, puede ser penalizado en los resultados de búsqueda.
Ahorro de tiempo y costos: Tener un diseño web adaptable puede ahorrar tiempo y costos al reducir la necesidad de desarrollar y mantener múltiples versiones del mismo sitio web para diferentes dispositivos.
En resumen, un diseño web adaptable es necesario para garantizar una experiencia del usuario positiva, mejorar el alcance del sitio web, mejorar el SEO y ahorrar tiempo y costos en el desarrollo y mantenimiento del sitio web.
Cómo hacer un diseño web adaptable
Para hacer un diseño web adaptable, se pueden seguir los siguientes pasos:
Utilice un enfoque de diseño móvil primero: En lugar de diseñar primero para escritorio y luego para dispositivos móviles, comience con un diseño móvil primero. Esto asegura que el sitio web tenga un diseño limpio y sencillo que funcione bien en dispositivos móviles.
Utilice un marco CSS adaptable: Utilice un marco CSS como Bootstrap o Foundation que ofrezca una amplia gama de componentes y estilos para hacer que el diseño sea adaptable. Estos marcos utilizan una rejilla flexible que se adapta al tamaño de la pantalla.
Utilice imágenes escalables: Utilice imágenes que puedan ser escaladas a diferentes tamaños sin perder calidad. Las imágenes vectoriales y SVG son particularmente útiles para esto.
Utilice fuentes escalables: Utilice fuentes que puedan ser escaladas sin perder calidad. Las fuentes web como Google Fonts y Typekit son fáciles de integrar y permiten una amplia gama de opciones de fuente.
Diseñe con la navegación en mente: La navegación es importante en cualquier sitio web, pero especialmente en dispositivos móviles. Diseñe con la navegación en mente y asegúrese de que sea fácil de usar en dispositivos móviles.
Pruebe en diferentes dispositivos: Pruebe el diseño en diferentes dispositivos para asegurarse de que funcione bien en todos ellos. Utilice herramientas como BrowserStack para probar en diferentes navegadores y dispositivos.
En resumen, para hacer un diseño web adaptable, es importante utilizar un enfoque de diseño móvil primero, utilizar un marco CSS adaptable, utilizar imágenes y fuentes escalables, diseñar con la navegación en mente y probar en diferentes dispositivos.
Que es Flexbox
Flexbox (también conocido como Flexible Box Layout) es un módulo de diseño de CSS que permite diseñar diseños web flexibles y adaptables de manera fácil y eficiente. Con Flexbox, se puede crear diseños de una sola fila o columna que se pueden adaptar a diferentes tamaños de pantalla, así como diseños más complejos con múltiples filas y columnas.
Flexbox se basa en el concepto de “contenedor” y “elementos”. El contenedor es el elemento que contiene a los elementos que se van a distribuir y se configura con la propiedad CSS display: flex. Los elementos son los elementos hijos del contenedor que se van a distribuir y se configuran con varias propiedades Flexbox.
Con Flexbox, se pueden configurar diferentes propiedades para los elementos, como la dirección, el orden, el tamaño, el espacio entre elementos y la alineación, lo que permite crear diseños flexibles y adaptables con muy poco código CSS.
Flexbox es compatible con la mayoría de los navegadores modernos, incluidos Chrome, Firefox, Safari, Opera e Internet Explorer 11 y superiores, lo que lo convierte en una herramienta útil y confiable para el diseño web adaptable.
Que es Grid
Grid (o CSS Grid Layout) es un módulo de diseño de CSS que permite diseñar diseños de página web más complejos y avanzados que Flexbox, incluyendo diseños de múltiples filas y columnas con diferentes áreas de contenido y control de alineación.
Grid se basa en el concepto de una “grilla” que divide el diseño en filas y columnas. El diseñador puede especificar la cantidad de filas y columnas y luego asignar los elementos HTML a diferentes áreas de la grilla. Los elementos pueden ocupar una o varias celdas de la grilla y se pueden controlar la posición, tamaño y espacio entre ellos.
Grid también permite el control de la alineación vertical y horizontal, lo que lo convierte en una herramienta muy poderosa para diseñar diseños complejos y precisos. Además, al igual que Flexbox, Grid es compatible con la mayoría de los navegadores modernos, lo que lo hace una herramienta confiable para el diseño web.
En resumen, Grid es una herramienta avanzada de diseño de CSS que permite crear diseños de página web complejos y avanzados con control preciso sobre la posición, tamaño y espacio entre los elementos.
Que es media queries
Media queries es una técnica de diseño web en la que se utilizan reglas de CSS para aplicar estilos específicos a un diseño de página web según el tamaño de la pantalla o el dispositivo en el que se está visualizando.
Las media queries se utilizan para crear diseños web adaptables y responsivos que se ajusten a diferentes tamaños de pantalla. Con media queries, se puede especificar diferentes reglas de CSS según el tamaño de la pantalla o el dispositivo. Por ejemplo, se pueden especificar diferentes tamaños de fuente, anchura de elementos, márgenes y padding, o incluso ocultar o mostrar elementos según el tamaño de pantalla.
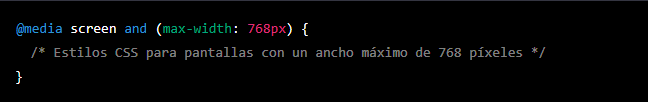
Las media queries se escriben como bloques de código CSS que contienen una condición que se aplica a un conjunto específico de estilos. La condición se especifica utilizando una sintaxis que incluye el tipo de medio (por ejemplo, “screen” para pantallas), seguido de una o más expresiones que indican el ancho o la altura de la pantalla, la resolución o la orientación.
Por ejemplo, una media query para pantallas con un ancho máximo de 768 píxeles podría escribirse así:

Con media queries, se puede crear un diseño web que se adapte de manera fluida a diferentes tamaños de pantalla y dispositivos, lo que garantiza una experiencia de usuario óptima en cualquier dispositivo.
Meta etiqueta «viewport» de HTML
La meta etiqueta “viewport” de HTML es una etiqueta que se utiliza para controlar cómo se ajusta el tamaño y la escala del contenido de una página web en un dispositivo móvil.
En resumen, la etiqueta “viewport” le dice al navegador cómo mostrar la página web en una pantalla pequeña, como la de un dispositivo móvil. Si no se especifica una etiqueta “viewport”, el navegador puede elegir una configuración predeterminada que no se ajuste bien a la pantalla del dispositivo, lo que resulta en un diseño web no adaptativo y poco amigable para dispositivos móviles.
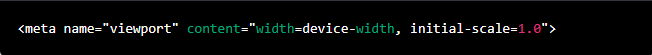
La etiqueta “viewport” se define en el head de la página web y se escribe de la siguiente manera:

El atributo “width=device-width” le indica al navegador que el ancho de la página debe ajustarse al ancho de la pantalla del dispositivo, lo que garantiza que la página se ajuste bien a la pantalla.
El atributo “initial-scale=1.0” establece la escala inicial de la página en 1:1, lo que significa que el contenido de la página se mostrará a su tamaño original en la pantalla del dispositivo.
Además de estos atributos, la etiqueta “viewport” también permite controlar otros aspectos del diseño web, como el zoom y la orientación de la pantalla. En general, es importante incluir la etiqueta “viewport” en el head de la página web para garantizar que el diseño se ajuste correctamente a la pantalla del dispositivo y proporcione una experiencia de usuario óptima.
Experiencia de usuario o UX
La experiencia de usuario, también conocida como UX por sus siglas en inglés (User Experience), se refiere a cómo los usuarios interactúan con un producto o servicio, como una página web, una aplicación móvil o cualquier otro tipo de producto digital o físico. La UX se enfoca en el diseño de la interacción y la experiencia general del usuario al interactuar con el producto.
La UX implica una serie de elementos, como la facilidad de uso, la accesibilidad, la navegación, la arquitectura de la información, la legibilidad, la claridad de la comunicación, la eficiencia, la satisfacción del usuario y otros aspectos que influyen en la experiencia del usuario al interactuar con el producto.
El objetivo de una buena UX es hacer que la interacción con el producto sea fácil, agradable y significativa para el usuario. Una buena UX ayuda a los usuarios a encontrar lo que están buscando de manera rápida y eficiente, y también puede aumentar la satisfacción del usuario y fomentar la lealtad del cliente.
En resumen, la UX se enfoca en diseñar productos que sean fáciles de usar, eficientes, efectivos y agradables de interactuar. La UX es una parte esencial del proceso de diseño de cualquier producto digital y es un aspecto importante a considerar para garantizar una experiencia de usuario satisfactoria y exitosa.
Imágenes adaptables
Las imágenes adaptables, también conocidas como imágenes responsivas, son imágenes que se ajustan automáticamente al tamaño de la pantalla del dispositivo en el que se están visualizando.
Las imágenes adaptables son una parte esencial del diseño web adaptativo, ya que ayudan a que la página web se ajuste correctamente al tamaño de la pantalla del dispositivo y proporcionen una experiencia de usuario óptima en cualquier dispositivo.
Para crear imágenes adaptables, se pueden utilizar técnicas de diseño web adaptativo como media queries y la unidad de medida CSS “vw” (viewport width). Estas técnicas permiten ajustar el tamaño y la resolución de las imágenes según el tamaño de la pantalla del dispositivo en el que se están visualizando.
Una forma común de crear imágenes adaptables es utilizando la etiqueta “img” de HTML y especificando un valor “width” y “height” en porcentajes en lugar de píxeles. De esta manera, la imagen se ajustará automáticamente al tamaño de la pantalla del dispositivo sin perder calidad ni relación de aspecto.
También se pueden utilizar herramientas y tecnologías especializadas, como plugins de WordPress, librerías JavaScript como LazySizes, y formatos de imagen como WebP, que ofrecen mejores opciones de compresión y calidad, y soporte para imágenes adaptables.
En resumen, las imágenes adaptables son una parte esencial del diseño web adaptativo y son una técnica importante para garantizar una experiencia de usuario óptima en cualquier dispositivo. Se pueden crear utilizando diversas técnicas y tecnologías, y es importante considerar su uso durante el proceso de diseño y desarrollo de una página web.
Etiqueta
La etiqueta <picture> de HTML es una etiqueta que se utiliza para proporcionar diferentes versiones de una imagen según el tamaño de la pantalla del dispositivo en el que se está visualizando la página web.
La etiqueta <picture> es una parte esencial del diseño web adaptativo, ya que permite que la página web muestre la imagen más adecuada según el tamaño de la pantalla del dispositivo, lo que mejora la carga y la calidad de la imagen en diferentes dispositivos.
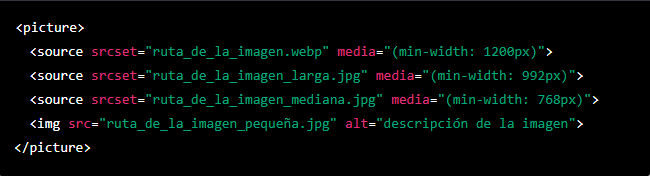
La estructura básica de la etiqueta <picture> es la siguiente:

En este ejemplo, se especifican diferentes versiones de la imagen usando la etiqueta <source>, cada una con un atributo “srcset” que contiene la ruta de la imagen correspondiente y una consulta de medios “media” que establece el tamaño de pantalla mínimo para el cual se debe usar esa imagen.
La etiqueta <img> también se incluye en el interior de la etiqueta <picture>, y se utiliza como una imagen de respaldo para los navegadores que no admiten la etiqueta <picture>. La imagen de respaldo también debe tener un atributo “src” que contenga la ruta de la imagen.
En resumen, la etiqueta <picture> de HTML es una etiqueta importante en el diseño web adaptativo, ya que permite proporcionar diferentes versiones de una imagen según el tamaño de la pantalla del dispositivo en el que se está visualizando la página web. La etiqueta <picture> se utiliza junto con la etiqueta <source> para especificar diferentes versiones de la imagen y la etiqueta <img> como imagen de respaldo.