Detrás de un buen contenido siempre debe haber una gran imagen destacada WordPress.
Pues esta imagen, junto con el título y la entradilla de tu artículo, son como esa hermosa mujer que nos aguarda con una sonrisa e información de valor en la entrada de un evento.
Y es que de este trío depende si el lector pincha en el post o sigue haciendo scroll.
Así de importante es la imagen destacada WordPress y por esto preparé esta guía donde te cuento todo lo que necesitas saber para usarla correctamente.
¿Qué es y para qué sirve la imagen destacada?
Puede parecer obvio, pero no está de más recordarlo. La imagen destacada WordPress es una gran herramienta para atraer visitas y con ellas las ventas o contrataciones de un servicio.
También se conoce como featured image y puede aparecer de dos maneras:
Bien sea como una miniatura de un artículo en el listado del blog

O como la imagen de cabecera del post. Dependiendo del theme puede aparecer encima o debajo del título. En nuestro caso, en IDEI HOSTING publicamos la imagen encima del titular.

Con esta imagen puedes lograr dos cosas muy importantes:
- Capturar la atención del lector. Algo muy valioso en estos tiempos dónde el usuario está sobresaturado de información y estímulos visuales.
- Explicar o informar de qué trata el artículo.
Y ahora que sabes las potencialidades de este tipo de imagen, es momento de que conozcas cómo es la imagen destacada «perfecta».
Estas son sus características:
- Su calidad es excepcional
Asegúrate de que la resolución, color y demás aspectos técnicos de tu imagen sean de óptima calidad.
Para lograrlo te sugiero que tú mismo crees la imagen o descargues una de un banco de imágenes (hay muchos gratuitos. Uno de ellos es Pixabay, por ejemplo).
Nunca uses imágenes de Google, pues la mayoría tienen derecho de autor y de dudosa calidad.
2. Está optimizada
Su tamaño es adecuado al template de tu web y es liviana. Para ello escala y comprime las imágenes.
3. Refleja de qué trata el artículo
Bien sea sintetizando la idea principal del blog o reforzando el mensaje del título, la imagen destacada debe tener ese elemento explicativo e informativo. No te conformes con la típica imagen referencial.
En resumen, la imagen perfecta es esa que llama la atención, da cuenta de quétrata el artículo, es liviana, de tamaño adaptado al template y no está pixelada.
Conseguirla toma algo de tipo, pero no es difícil y vale cada minuto invertido.
¿Cómo añadir una imagen destacada WordPress paso a paso?
Su configuración variará dependiendo del gestor de contenidos que uses. Pero en el caso de WordPress este es el procedimiento:
Paso 1. En tu escritorio ve a la sección Entradas y edita un post publicado o si no tienes haz clic en Entrada nueva para crear uno.
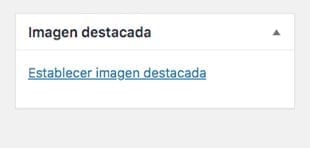
Paso 2. Cuando estés dentro de la entrada busca el apartado Imagen destacada. Está ubicado en la zona inferior, debajo de los apartados de selección de etiquetas y categorías.
Paso 3. Haz clic en Establecer imagen destacada. Cuando lo hagas se abrirá la biblioteca de medios de tu WP. Allí solo tendrás que añadir y luego seleccionar la imagen que deseas usar. Y listo, ya habrás añadido la imagen destacada.

Ahora bien, puede que no te aparezca la pestaña Imagen destacada. Esto puede pasar en dos situaciones:
Si estás usando una versión inferior a la 5.0 que no tiene Gutenberg puede que no encuentres esa pestaña por la configuración por defecto que trae WordPress.
En este caso puedes habilitar esa pestaña siguiendo este sencillo procedimiento:
- En la zona superior derecha de pantalla busca Opciones de pantalla y habilita la pestaña Imagen destacada. Puede que por defecto haya estado deshabilitada.

- Una vez lo hagas puedes volver y ejecutar los tres pasos que ya te comenté.
Si por el contrario tienes una versión superior a la 5.0 con el editor Gutenberg debes aplicar estos pasos:
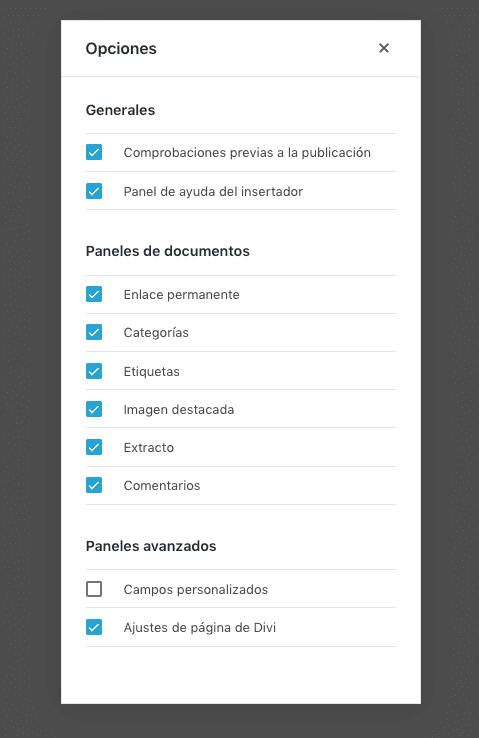
- En el área superior derecha de la pantalla encontrarás un icono de tres puntos. Haz clic en él y cuando se despliegue selecciona Opciones.
- Entre las opciones que te mostrará, activa la opción Imagen destacada y luego cierra la ventana Opciones.

- Y ahora sí te aparecerá en la columna ubicada a la derecha de la pantalla el bloque para que agregues la imagen destacada.
¿Cómo eliminar una imagen destacada WordPress?
Para sustituir tu actual imagen destacada en WordPress solo tienes que ir al apartado imagen destacada y pulsar sobre la imagen existente.
Cuando lo hagas se abrirá nuevamente tu biblioteca de medios y solo tendrás que seleccionar la nueva imagen.
Ahora bien, si no deseas añadir ninguna imagen destacada WordPress en tus artículo tendrás que tocar el CCS de tu web para ocultar (ojo, no eliminaremos) la imagen destacada de todas tus entradas.
Para hacerlo puedes editar el archivo styles.ccs del tema que tengas activo o, como lo hago yo, ocultarlo desde Apariencia.
Para esta última opción sigue estos pasos:
- En el menú de tu WordPress busca: Apariencia > Personalizar>«CSS adicional».
- Después se abrirá una pantalla como esta:

Aquí tendrás que introducir este código:
| 1 | .single-post .page-header-image-single { display: none; } |
Y listo, ya habrás ocultado la imagen destacada. Y si en otro momento quieres mostrarla otra vez solo tendrás que seguir el mismo procedimiento y eliminar el código CCS que agregaste.
Mejores plugins para adaptar imágenes destacadas
Y es que puede que con el tema que tengas instalado no responde a todas tus necesidades. Y en ese caso entrarán en juego estos plugin.
Se adaptan a casi todos los temas de WordPress y para usarlos no necesitas ser un experto. En informática o programación.
Require Featured Image
Si eres de los que olvida a veces agregarle la imagen destacada a tus artículos este es el complemento que necesitas, pues no permite que publiques un post sin su respectiva imagen principal.
Default featured image
Con este plugin puedes elegir una imagen para que aparezca por defecto en caso de que se te olvide o no tengas tiempo de buscar una. Así evitarás que te aparezca ese espacio en blanco, típico cuando no agregamos ninguna imagen.
Una vez lo hayas activado dirígete a Opciones> Media Settings. Aquí solo tienes que seleccionar la imagen que se mostrará por defecto.
En resumen
Las imágenes destacadas no son un simple acompañante o elemento para decorar nuestros textos en WordPress; son una poderosa herramienta informativa y de reclamo de atención de tus lectores, cada vez más visuales.
Por esta razón procura siempre usar imágenes de óptima calidad, livianas, debidamente comprimidas y escaladas, y que tengan estrecha relación con el texto, que informen sobre su contenido.
Aplica estas recomendaciones y notarás las mejorías en tu web.