Con más de un millón de instalaciones activas en sus versiones gratis y premium, Wp Smush se ha posicionado como uno de los principales plugins de optimización de imágenes, y no es para menos.
Wp Smush es capaz de comprimir todas las imágenes de tu web haciéndolas más livianas sin que pierdan su calidad visual.
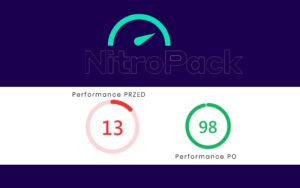
Optimización que como sabes es vital para que tu web cargue más rápido, sea bien vista por Google y puedas optar para aparecer en su anhelada primera página de resultados.
No olvides que utilizar imágenes con un tamaño mayor al del espacio donde se mostrarán aumenta el peso total de la página y la hace más lenta.
Por lo que para corregirlo deberías:
- Medir los pixeles del área que ocupará y luego crear la imagen con el tamaño correcto.
- Utilizar programas como Gimp o photoshop para modificar el tamaño de la imagen, en el caso que sea una imagen o fotografía de algún banco de imágenes.
- Descargar todas las imágenes de la web, comprimirlas a mano y posteriormente volverlas a subir.
Todas estas opciones, en especial la número 3, implican malgastar mucho tiempo. Para esta tarea tienes a WP Smush.
Y precisamente en este artículo te explicaré, entre otros aspectos, cómo usar y configurar este plugin, sus beneficios y algunos complementos y herramientas alternativas.
Wp Smush gratis

En el repositorio de WordPress lo encontrarás como Smush – Lazy Load Images, Optimize & Compress Images.
Fue desarrollado por WPMU DEV y con una valoración positiva de 4.8 sobre 5 estrellas, Wp Smush es uno de los complementos gratuitos para imágenes más populares que puedes usar con WordPress.
Con esta versión no solo puedes comprimir la imagen sino que también te permite establecer un tamaño máximo (anchura y altura) para todas las imágenes de tu proyecto web, contribuyendo a que la carga sea más rápida.
Principales características y funcionalidades:
A pesar de ser una versión gratuita, tiene interesantes funcionalidades. Aquí voy a concentrarme en contarte las 9 que, a mi juicio, más destacan.
Por ejemplo, con esta versión de WP Smush puedes:
- Optimizar de forma rápida, sencilla y automática las imágenes que hayas cargado a WordPress. O, si prefieres, también te permite comprimirlas individualmente.
Básicamente, lo que WP Smush hace es escanear concienzudamente cada archivo, eliminar los datos innecesarios que pueda poseer «escondidos» y escalar la imagen antes de que la subas o agregues a la biblioteca multimedia de tu proyecto WordPress, y todo sin afectar el aspecto del archivo.
- Redimensionar por lotes de hasta 50 imágenes. Lo que hará es adaptar su tamaño al del espacio donde se mostrará.
- Eliminar los metadatos de las imágenes como distancia focal, hora, fecha y ubicación. Son datos innecesarios que al suprimirlos permitirá mejorar la optimización de los archivos.
- Optimizar todo tipo de imagen que tengas almacenada en cualquier directorio, plugin y tema de tu WordPress. Por ejemplo, te permite optimizar hasta imágenes de NextGEN y aquellas que tengas almacenadas en Amazon S3.
- Optimizar imágenes de hasta 5 Mb de tamaño de forma gratuita, sin límites mensuales y de por vida.
- Ver en bloques de imágenes las estadísticas que progresivamente irá suministrándote Wp Smush (orden que particularmente agradezco bastante y que es posible a su correcta integración de los s de Gutenberg).
- Procesar imágenes en formato GIF, PNG y JPG.
- Detectar imágenes con un tamaño incorrecto. Esto significa, grosso modo, que WP Smush busca, localiza y te avisa sobre aquellas imágenes que deben escalarse y que al hacerlo te colocarán más cerca de conseguir esa evaluación perfecta de 100 en la prueba PageSpeed que realiza Google.
Para disfrutar de esta importante funcionalidad solo es cuestión de que la actives. Cada vez que Wp Smush encuentre una imagen con un tamaño incorrecto la resaltará y te ofrecerá sugerencias y consejos inteligentes para que la escales.
- Uno de los aspectos que más agradan de Wp Smush es que tiene incorporada la opción de carga diferida (o lazy load, como también se le llama).
Como sabrás esta funcionalidad es vital, en especial en aquellos sitios con muchas imágenes debajo del pliegue, pues solo muestra las imágenes a medida que la persona va recorriendo la página.
Esta sencilla optimización hace que tu web cargue más rápido, algo que le gusta al usuario y le encanta a Google.
Cómo instalar WP Smush
El proceso de instalación y activación de este complemento es muy sencillo y lo puedes hacer en menos de 4 minutos.
Mira este vídeo. Aquí te explico cómo hacerlo paso a paso.
Por cierto, este y otros vídeos tutoriales sobre WordPress, hosting, dominios y todo lo relacionado con el desarrollo web están disponibles en el canal de Youtube de IDEI HOSTING.
Pásate por ahí, te enseño cómo hacer, mejorar y elegir cada uno de estos aspectos de manera muy fácil, rápida y segura.

Cómo configurar Wp Smush
Una vez que hayas instalado y activado WP Smush es justo y necesario modificar algunas configuraciones para poder aprovechar al 100% todas las potencialidades de este complemento.
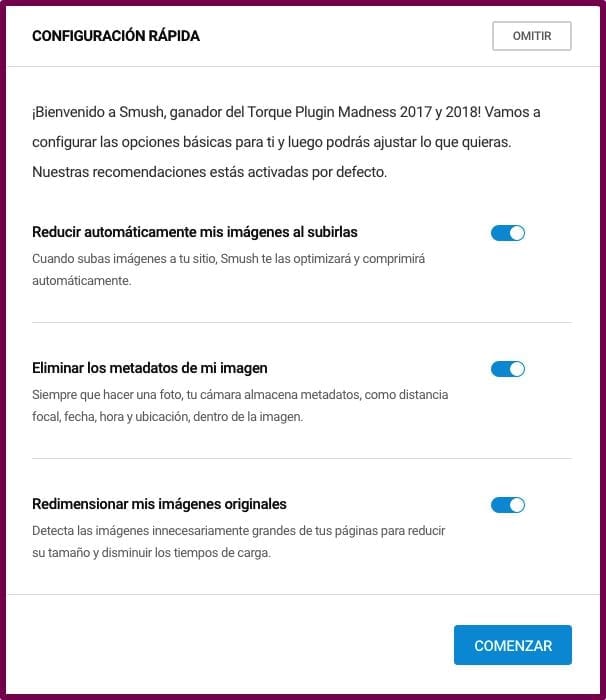
Las primeras que el plugin te permitirá hacer son las que él llama «configuraciones rápidas».
Estas son:
- Reducir automáticamente mis imágenes al subirlas
Esto es. Básicamente, permitirle o no al plugin que comprima cada imagen que subas a tu web.
Incluso puedes seleccionar los tipos de imágenes que deseas sean optimizadas (medium, large, thurnbail, twenty seventeen- featured image,twenty seventeen-thurnbail avatar y medium-large).
En ocasiones este proceso tardará según la cantidad de imágenes y el hosting que tengas.
Para personalizar esta configuración solo debes ir a la sección de Ajustes o Settings del plugin.
- Eliminar los metadatos de mi imagen
Lo mejor es que este tipo de datos sean suprimidos.
No obstante, si eres un fotógrafo o por las características de tu trabajo necesitas conocer la fecha, hora y ubicación donde tomaste la fotografía, entonces lo más sensato es que desactives esta opción.
- Redimensionar mis imágenes originales
Al respecto Wp Smush se encargará de detectar las imágenes que tienen un tamaño innecesariamente grande para ajustar su tamaño al del espacio donde serán visualizadas.
Algunas vienen activadas por defecto. Te sugiero las dejes activas (salvo casos particulares como el de los fotógrafos que te comenté) y solo hagas clic en el botón Comenzar.

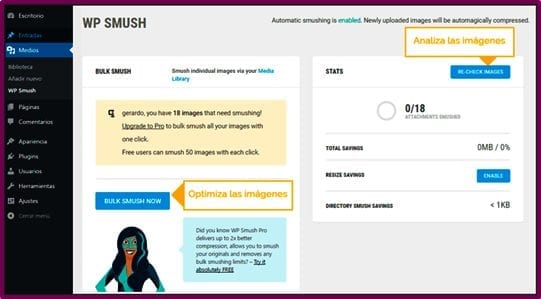
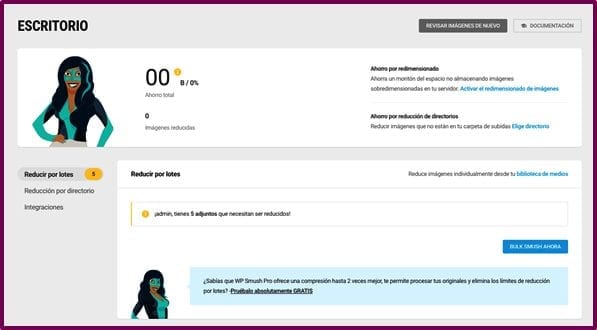
Luego te mostrará una pantalla como esta:

Es la página principal de administración y aquí debes hacer dos tareas importantes: Analizar las imágenes que ameritan ser optimización y luego optimizarlas.
La primera tarea la puede hacer simplemente haciendo clic sobre el botón RE-CHECK IMAGES.
Una vez culmine, WP Smush te indicará, entre otros aspectos, el total de archivos que deben optimizarse.

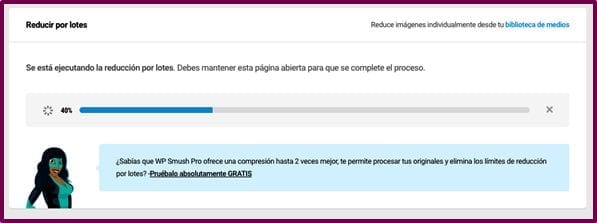
Para cumplir la segunda tarea (optimización) solo debes pulsar el botón BULK SMUSH NOW. Te mostrará una barra de progreso donde puede ver el proceso.

Luego de que finalice tendrás todas tus imágenes comprimidas y optimizadas y en caso de que tengas algunas imágenes
La duración de este proceso dependerá de la cantidad de imágenes que deban ser optimizadas.
Recuerda que con la versión gratis solo puedes reducir por lotes de 50 imágenes.
Con WP Smush Pro puedes realizar el proceso de una sola vez, y el complemento te permite probar gratis esta funcionalidad. Más adelante te hablaré en detalle sobre esta interesante versión.
Incluso si deseas también puedes reducir individualmente cada imagen directamente desde la biblioteca de medios.
Para ello, solo debes hacer clic en la imagen y luego en el botón «¡Comprime ahora!» que aparece al final de los detalles del archivo.
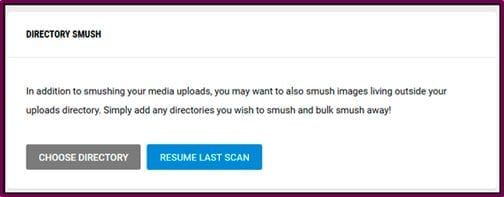
Ahora bien, como te comenté líneas atrás el plugin Wp Smush también te permite optimizar las imágenes de la carpeta, tema y plugin que tengas instalados.
Para esto solo debes ir a la opción DIRECTORY SMUSH y clicar en el botón CHOOSE DIRECTORY.

Luego elegir el o los directorios de queseas optimizar y clicar sobre el botón BULK SMUSH.
Simple y rápido.
WP Smush PRO

Al momento de publicar este artículo, WP Smush PRO contaba con 1.354.872 instalaciones activas.
Así que ya te imaginarás las funciones potentes de esta versión para contar con este importante número de usuarios.
Exactamente sobre esta versión Premium solo destacaré tres aspectos que considero debes conocer:
- Prueba gratuita
Así es, puedes usar gratis por siete días, y si te gusta (estoy seguro que sí) solo tendrás que pagar 5$ mensuales luego de finalizar la prueba.
Una alternativa interesante, en especial si tienes poco presupuesto pero quieres corregir el PageSpeed de tu sitio en internet y obtener la mejor optimización.
- Tutoriales
En su sitio web oficial, puedes acceder a tutoriales prácticos de Smush Pro para aprovechar todo su potencial de optimización de imágenes.
Si no lo conoces, te recomiendo los mires, vas a flipar con todo su contenido de valor.
- Funcionalidades avanzadas
Y no estoy hablando de otra cosa que sus múltiples beneficios. La verdad, son muchos, pero a continuación destaco 18 de sus beneficios más interesantes.
- Con Wp Smush logras el doble de compresión que con su versión gratuita, lo cual es fantástico pues puede obtener imágenes mucho más livianas, sin afectar su calidad visual.
- Optimiza de manera ilimitada las imágenes actuales o que cargues a tu web después de instalar el plugin.
- Almacena las imágenes originales como una copia de seguridad, en caso de que desees restaurarlas más adelante.
- Realiza automáticamente y en apenas un clic el cambio de tamaño y escalas de las imágenes. Esta funcionalidad hace mucho más fácil conseguir el «tamaño adecuado de imágenes» que recomienda Google.
- Convierte imágenes WebP de próxima generación. Este es un tipo de formato que permite tener imágenes 25% más pequeñas que con los formatos JPEG y PNG.
- Convierte automáticamente imágenes de PNG sin transparencia a JPEG sin afectar su apariencia.
- Optimiza imágenes de hasta 32 MB en un solo clic. No tienes idea la cantidad de espacio que ahorrarás en el servidor donde esté alojado tu web.
- Difiere la carga de los archivos fuera de la pantalla, elegir las animaciones de carga personalizada, lo que va a aumentar la velocidad de la web.
- Como todos los archivos de una vez, no por lotes como lo hace su versión gratuita.
- Puedes conservar los derechos de cada imagen de por vida.
- Es compatible y se integra correctamente con NextGEN Gallery, Amazon 3 y WP Retina 2x.
- Te permite conservar los datos EXIF de tus fotografías.
- Elimina de las imágenes indexadas los colores que no son utilizados.
- Ofrece informes de progreso y ahorro.
- Comprime imágenes individuales.
- Mantiene protegida tus imágenes contra virus y cualquier agente maliciosos con Envira Gallery.
- Se integra muy bien con medios WPML y con navegación encriptada HTTPS.
- La versión pro también brinda soporte del maquetador visual Avada Fusion Builder.
Precio de WP Smush Pro
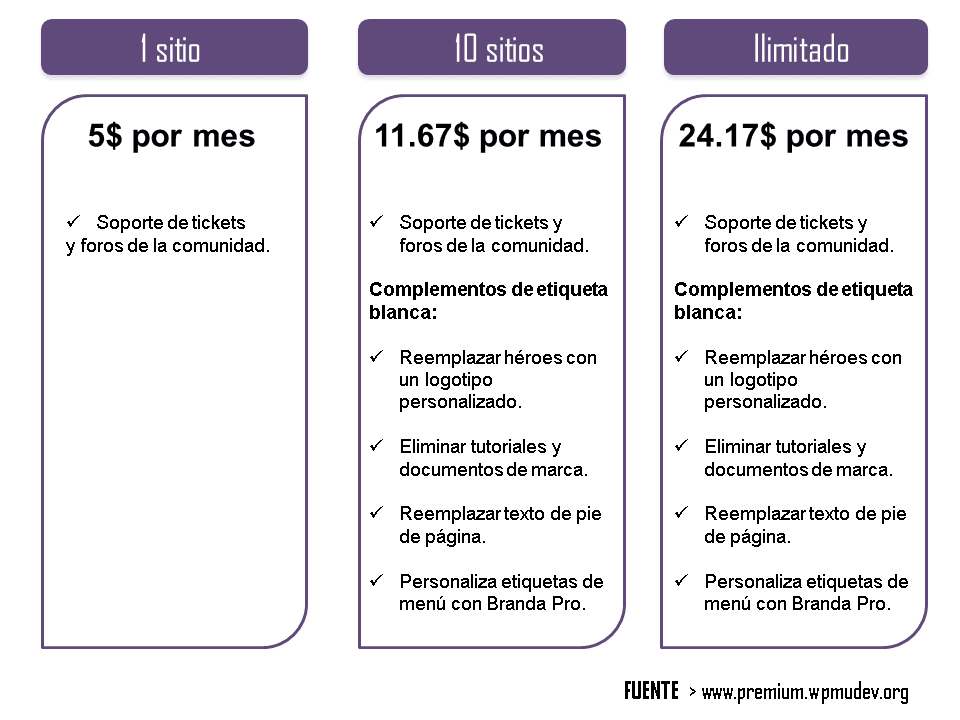
El precio de su plan único (Solo Smush Pro) varía según el número de sitios que quieras optimizar.
Estos son sus precios actuales:

Herramientas y plugin alternativos a WP Smush
30%. Este es el porcentaje de calidad promedio que te arriesgas a perder si usas la herramienta de optimización inadecuada.
Por esta razón, te sugiero utilizar WP Smush, pues la alta cantidad de instalaciones activas y su casi perfecta valoración positiva en el Repositorio de WordPress (4.8 de 5 estrellas) son un claro indicativo de su funcionalidad.
Además, desde mi experiencia puedo asegurarte que hace un excelente trabajo de optimización.
De hecho, es el que uso en mi web de IDEI Hosting y en la de todos mis clientes, y desde que lo utilizo no me ha dado ningún tipo de problema.
Honestamente es la bomba en optimización.
Sin embargo, si aún deseas probar otras opciones, a continuación te presentaré los que en mi opinión son sus principales contendientes y que presentan similitudes a nivel de rendimiento y calidad de compresión.
TinyJPG

El servicio de este compresor freemium (gratis con versión de pago) está enfocado en imágenes JPEG Y PNG.
Este plugin, grosso modo, lo que hace es analizar el archivo para posteriormente elegir la mejor estrategia de codificación, según el contenido de la imagen.
Posteriormente, reduce su tamaño sin desperdiciar bytes y logrando un equilibrio entre la calidad y el tamaño del archivo.
Imagify

Desarrollado por WP Media y con más de 400 mil instalaciones activas, Imagify es capaz de comprimir archivos en formato JPG, PNG, PDF y gifs, animados o no.
Este plugin permite, entre otras cosas, optimizar alrededor de 200 imágenes cada mes (20 MB) y convertir a formato WebP. Todo gratis.
También optimiza todas las imágenes de tu web (incluyendo las miniaturas) y algo interesante es que puedes hacerlo de una sola vez.
Además es compatible con NextGen Gallery y WooCommerce.
Optimus.io

Este es una herramienta de pago (tiene planes desde 29$ anuales). No obstante, ofrece la posibilidad de optimizar imágenes en formato PNG y JPG con un tamaño igual o inferior a los 100 KB.
Puedes optimizar la cantidad de archivos que desees, incluyendo JPG progresivos (a diferencia de las JPG normal, este tipo de imágenes se cargan completas inmediatamente, por lo que solo verás una versión pixelada hasta que termina de cargarse).
Otras ventajas de Optimus:
- Optimiza imágenes originales y de vista previa automáticamente.
- No elimina archivos EXIF e IPTC.
- Carga muy rápido las imágenes.
- En compatible con WordPress Multisite y WooCommerce.
- También promete acelerar tu web y obtener un buen puntaje PageSpeed.
- Mejora los tiempos de carga de la web.
- Es un software desarrollado en Suiza y que está alojado en Alemania.
- Es actualizado constantemente.
¿Quieres conocer otros complementos para optimizar tu web? En este artículo te cuento los 8 mejores plugins para mejorar la velocidad en WordPress.
En resumen
Las imágenes son responsables de casi el 50% de carga de una web. Esta es una realidad.
Por tanto, es vital que mantengas optimizadas cada imagen de tu site y así ganes valiosos segundos que sin duda harán que tu web sea más rápida.
Como has leído, tienes a la mano varias alternativas gratuitas con las que puedes hacer el proceso de optimización de una forma rápida y muy sencilla.
Con WP Smush, por ejemplo, esta tarea puede tomarte menos de 4 minutos, dependiendo del volumen de imágenes de tu web.
Si me preguntas, de las cuatro herramientas de compresión que abordé en esta entrada, prefiero a Wp Smush. Considero que brinda un buen ahorro de espacio para tu servidor y comprime óptimamente los archivos, sin desmejorar su calidad visible.
Y además de su potente versión gratuita, el hecho de que su versión Pro sea tan accesible (solo 5$), sin duda lo convierte en la mejor alternativa para optimizar imágenes en WordPress.
Si aún no lo has usado, te invito a que lo descargues y pruebes. Y si ya lo usaste me encantaría saber tu opinión en los comentarios
Espero que toda la información compartida te sea de utilidad.
Recuerda que si tienes alguna duda puedes dejarla en los comentarios. Será un placer leerte y ayudarte.