Wp Optimize es un plugin de rendimiento de WordPress con el que puedes mantener rápida y 100% optimizada.
Y esta es una tarea que no debes descuidar porque, como recordarás, la velocidad de carga es un aspecto de vital importancia tanto para el usuario (abandonará la web si tarda mucho en cargar) como para el SEO de tu web (Google premia a los sitios más veloces ranqueándolos mejor en los resultados de búsqueda).
Así que en este post me enfocaré en explicarte exactamente para qué sirve Wp Optimize, así como la manera de configurarlo y utilizarlo para que puedas aprovechar todas las funcionalidades que ofrece su versión gratuita.
No me meteré con su versión premium, porque considero que no es inminentemente necesaria para optimizar una web. La gratuita alcanza y funciona muy bien para este propósito.
Sin más, empecemos…
¿Qué hace WP Optimize?
Este complemento te ayudará en tres tareas claves:
1.- Limpiar y optimizar la base de datos de tu web.
2.- Comprimir las imágenes.
3.-Almacenar en caché tu sitio, lo que reducirá sus tiempos de carga.
Estas acciones individualmente de por sí mejoran el rendimiento, pero su ejecución conjunta marca una diferencia significativa.

Cómo configurar y usar WP Optimize [+Vídeo]
Esta historia inicia como la de todo complemento de WordPress: Con instalación y activación del plugin.
Para ello, desde el Dashboard de tu instalación debes ir a Plugins > Añadir nuevo > Buscas WP Optimize > Instalar > Activar.
Después dirígete al Panel de Administración e ingresa a la caja WP Optimize.
Una vez dentro puedes iniciar con su configuración. Es un proceso rápido y demasiado sencillo.
Wp Optimize te da tres opciones básicas de configuración, como son: base de datos, imágenes, caché y minificación Te detalle cada una a continuación.
Base de datos

Es esta parte de la configuración, lo que hará WP Optimize es limpiar las tablas de base de datos y eliminar aquellos datos innecesarios, así como recuperar el espacio que hayas perdido a causa de la fragmentación de datos.
Para lograrlo te sugiero configures la base de datos de la siguiente manera:
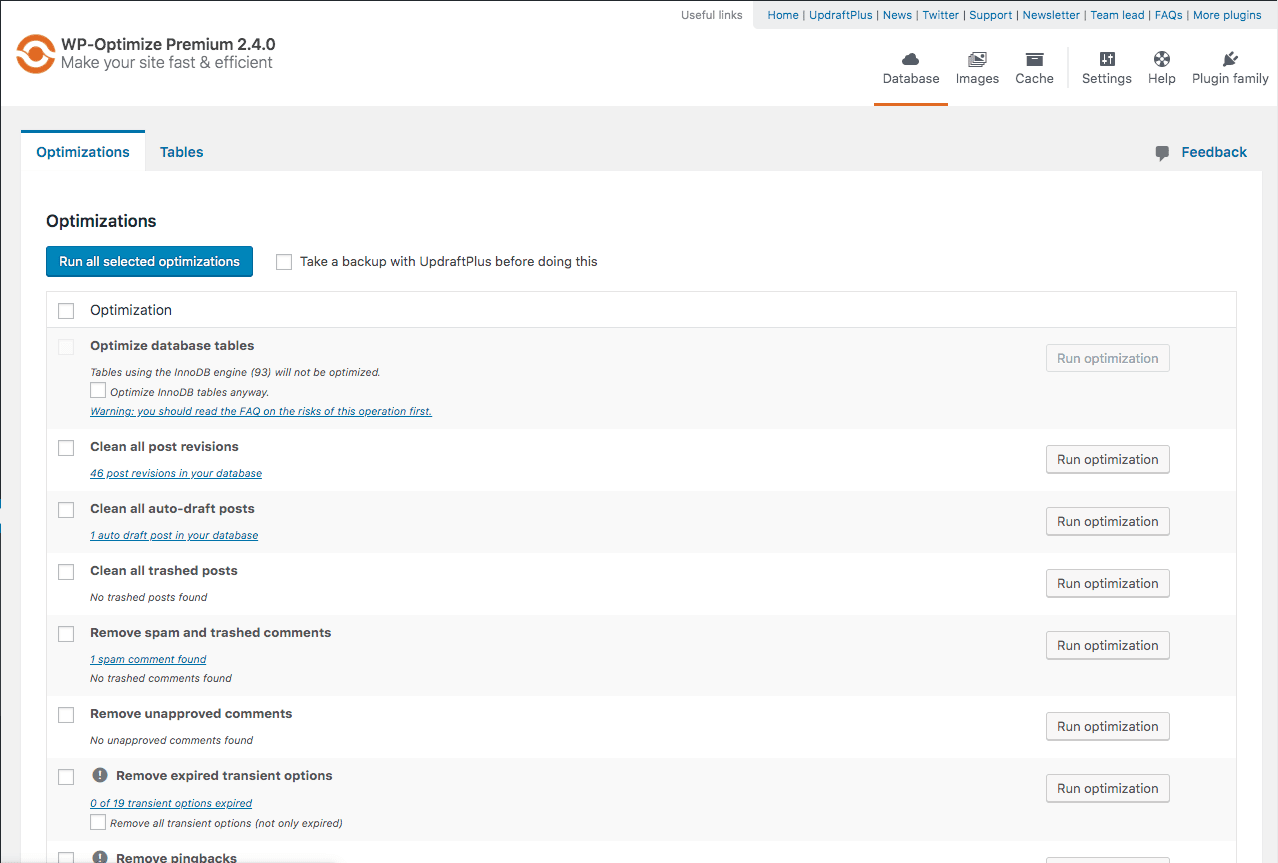
- Optimizaciones
A medida que vas añadiendo, post, borradores, plugins, revisiones de entrada, comentarios y demás, tu base de datos crece innecesariamente, por lo que debes procurar tener solo contenido esencial para tu web.
Así que en esta sección puedes optimizar las tablas de bases de datos, comentarios de la papelera/no aprobados, papelera, revisiones de entrada, datos obsoletos, pingbacks y trackbacks.
WP Optimize borrará TODO el contenido dentro de estas áreas. La tarea que más demorará será la limpieza de la base de datos. Su tiempo de duración dependerá del tamaño de tu web.
Personalmente, este complemento nunca me ha dado problemas, pero siempre es mejor prevenir y crear una copia de seguridad. Puedes gestionar su creación marcando la opción «Haz una copia de seguridad con UpdraftPlus antes de hacer esto por si acaso».
Con este plugin también puedes optimizar opciones imágenes, opciones de caché y opciones de minificación
- Tablas
En la sección Tablas tendrás la oportunidad de eliminar en un par de clics aquellas tablas vacías que no te sirvan para nada.
Solo selecciónala y deja que Wp Optimize haga su trabajo.
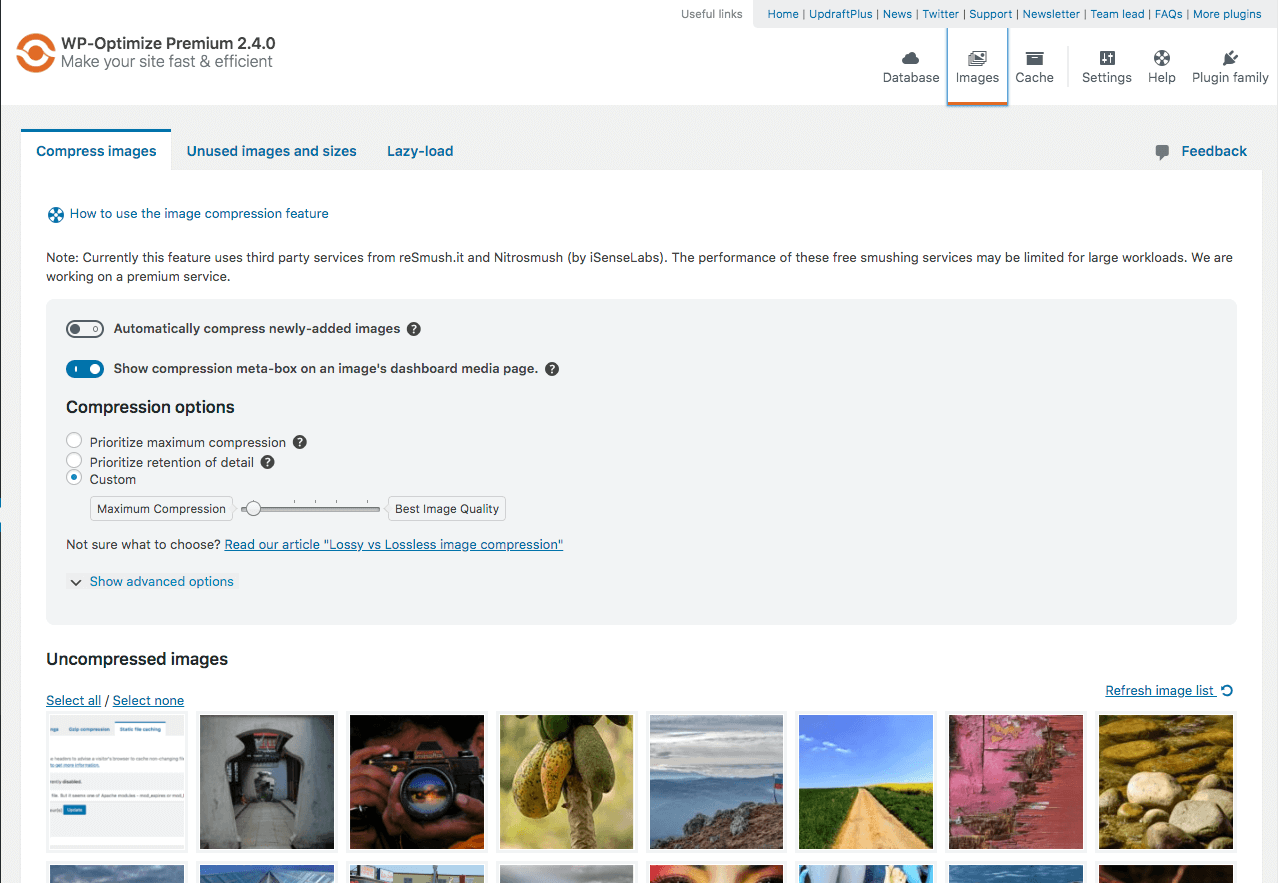
Imágenes

En esta parte del proceso de configuración lo que el plugin Wp Optimize hace es reducir el tamaño de las imágenes PNG, JPG, GIF, BMP y TIF de hasta 5 MB de tamaño, lo que permitirá que ganes espacio y reduzcas los tiempos de carga con una pérdida de calidad prácticamente inapreciable.
Estas serán las acciones de optimización que podrás configurar:
- Comprimir automáticamente las imágenes recién añadidas
Actívala. Así cada vez que subas una imagen a tu biblioteca de medios, el plugin la comprimirá de manera automática.
- Mostrar la meta caja de compresión en la página de ajustes de cada página
También te sugiero activarla. Aquí WP Optimize te permitirá elegir entre tres opciones de compresión. Te explico en qué consiste cada uno rápidamente.
1.- Compresión máxima. Si la seleccionas ganarás más ahorro por imagen, pero esta puede sufrir una ligera perdida de calidad, aunque imperceptible. Te sugiero esta opción si las imágenes de tu proyecto tienen un rol más ilustrativo.
2.- Priorizar la retención de detalle. Si eres fotógrafo o tu proyecto gira en torno a la imagen, esta es la elección más apropiada. Aunque no ahorrarás mucho espacio, la pérdida de calidad de la imagen será prácticamente imperceptible para el ojo.
3.- Personalizado. En este caso para hacerlo tienes disponible una barra de desplazamiento en la que en un extremo esta la opción Compresión máxima y en la otro la Calidad de imagen. Aquí lo que deberás hacer es desplazar el botón y ubicarlo donde desees.
- Imágenes sin comprimir
En esta parte Wp Optimize te permite optimizar aquellas imágenes que tengas en tu biblioteca de medios previo a la a la instalación del plugin.
Aquí el plugin creará una lista con las imágenes que no están optimizadas, para que las selecciones todas y de un plumazo Optimize reduzca su tamaño. Al final te mostrara la cantidad de megas que ahorraste.
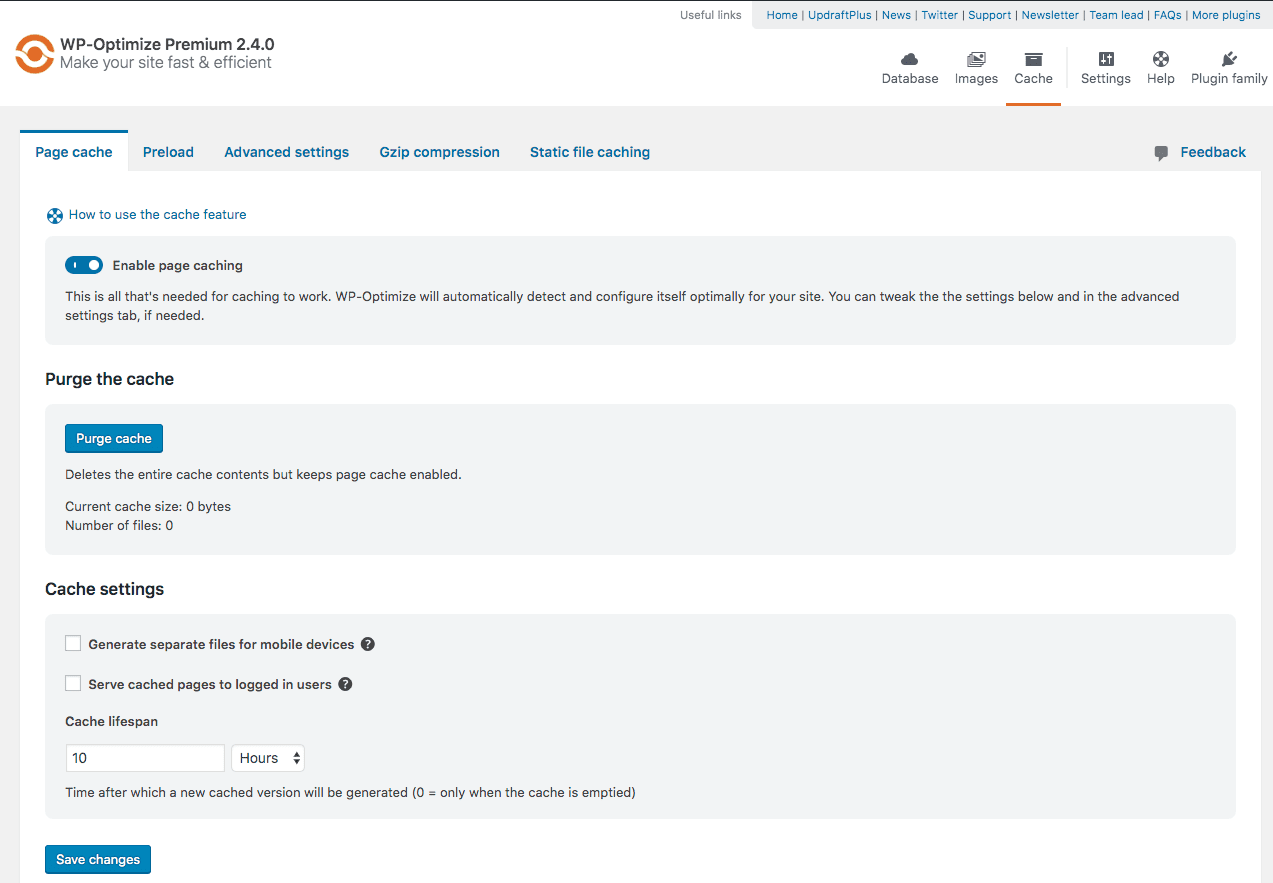
Caché

Respecto al caché, Wp Optimize te permite optimizar 5 aspectos claves. Te sugiero configurarlos de la siguiente manera:
- Caché de la página
El caché de una página es la versión estática de la página precargada que se muestra a los usuarios para ahorrarle recursos.
Esta es una funcionalidad muy importante, por lo que te recomiendo activar la opción Caché de página.
En esta sección también te sugiero activar el complemento para que guarde los datos más rápido en los dispositivos de los visitantes.
- Ajustes de caché
Aquí solo tendrás que marcar o conservar desmarcada dos ajustes específicos:
1.- Servir páginas en caché a los usuarios conectados. Marca esta opción.
2.- Generar archivos separados para dispositivos móviles. Te sugiero marcarla también para que cada tipo de dispositivo (móvil y de escritorio) tenga su propia caché, garantizando que siempre se sirva al usuario la versión optimizada de la página, según el dispositivo que use.
- Precarga
1.- Precargar ahora
La precarga es una funcionalidad que te recomiendo aprovechar porque lo que hace es visitar cada página de tu web para precargarla, guardar el sitio de la caché y tenerla lista y cargada para que el usuario la consulte cuando desee y sin perder tiempo.
Si hay un mapa de sitio disponible se utilizará para determinar qué contenido se utilizará en caché.
En esta parte tu única tarea será hacer clic en Ejecutar ahora, Wp Optimize hará el trabajo. El proceso tardará un tiempo y mientras finaliza puedes ir realizando los ajustes necesarios en otras áreas del plugin.
2.- Programar el precargador
Si deseas puedes activar y programar la precarga de la caché. Esta se ejecutará en el periodo que quieras, solo debes elegir el tipo de programación.
- Ajustes avanzados.
En líneas generales, la principal configuración que puedes hacer es excluir cookies, visitantes registrados o URLs de caché de las que no deseas aparezca su versión estática.
En este último caso, por ejemplo, lo que debes hacer es escribirla en el campo URLs a excluir de la caché.
Aunque, honestamente, lo mejor es que no modifiques esta sección, no es necesario.
- Compresión GZIP
Ajustes de la compresión GZIP
Esta es una funcionalidad que debes tenes habilitada sí o sí. Fundamentalmente para que el complemento pueda comprimir el recurso que el usuario solicitó previamente y enviárselo en tamaños más pequeños.
¿Cuál es el beneficio?
La carga de tu web será mucho más rápida, mejorando su rendimiento.
Cabe mencionar que, si tienes activada esta funcionalidad con otro plugin, lógicamente no podrás habilitarla con Wp Optimize, y la verdad no importa. Lo único importante es que, sin importar con cual complemento, tu web tenga activada la compresión GZIP.
- Cabeceras de archivos estáticos
Siempre mantenlo activado. Así aquellos elementos que no cambian durante un largo periodo (como las cabeceras) no deben cargarse nuevamente cada vez que el usuario visite la web. Lo que aumentará su velocidad de carga.
En estos casos lo que sucede es que, utilizando archivos de respuesta HTTP, el almacenamiento estático de archivos en caché aconseja al navegador del usuario que almacene en caché ese tipo de archivos.
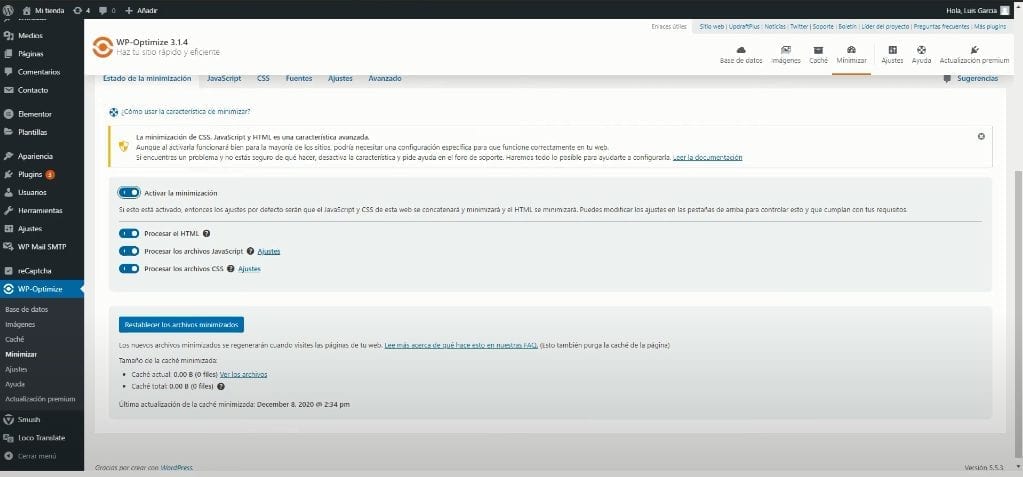
Minificación

Estado de la minificación
Activar la minificación. Esto es lo que debes hacer en esta última parte de la configuración para que se minifiquen los archivos Javascript, HTML y CSS.
Esta acción, junto con la Compresión GZIP y el almacenamiento en caché, te aseguro derivarán en una ganancia de velocidad importante. Recuerda, todo cuenta.
Entonces, una vez lo actives te recomiendo actualices tu web y verifique que toda la web cargue y funcione correctamente.
Si todo marcha bien, guarda los cambios con tranquilidad.
Si quieres puedes repasar todo el proceso en este vídeo para que no pierdas detalle.
Conclusión
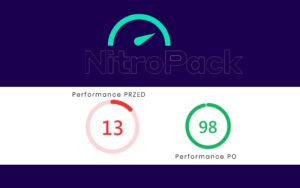
Antes de iniciar todo este procedimiento te invito a que hagas una verificación de la velocidad de tu sitio (puedes hacerlo con PageSpeed, por ejemplo), y haz otra luego de optimizarla con Wp Optimize.
Te aseguro que el resultado de la comparación te encantará (me gustaría la compartas conmigo en los comentarios).
Y es que, como has comprobado, este complemento no solo es sencillo y fácil de configurar, sino que cumple a cabalidad su propósito.
Verás que nunca será tan fácil mejorar el rendimiento de tu WordPress que con esta herramienta, y ni siquiera es necesario utilices su versión paga., la gratuita te bastará.
¿También te pareció sencillo el proceso? ¿Tienes alguna duda? Me encantaría saberlo, así que por favor déjame tus opiniones y preguntas en los comentarios o si lo prefieres en la sección de Soporte de IDEI HOSTING.