Cómo usar TinyMCE Advanced en WordPress [ Actualizado 2021]
Si estás aquí seguro notaste 2 cosas: el editor de textos es muy básico, y con TinyMCE Advanced puedes potenciarlo agregando las funcionalidades que necesitas. Pero seguro te preguntarás… cómo usar TinyMCE Advanced en WordPress.
No te preocupes porque esta será la principal pregunta que dilucidaremos en esta entrada. Comencemos, precisando antes algunos conceptos…

Tabla de Contenidos
Qué es TinyMCE Advanced
Es un plugin gratuito, y en el repositorio de WordPress lo encontrarás como Advanced Editor Tools (previously TinyMCE Advanced).
Puede ejecutarse en varias plataformas y CMS como WordPress. Además, es compatible con casi todos los navegadores web y con la mayoría de los maquetadores visuales (Elementor Visual Composer, Divi Builder, Site Origin Page Builder, etc.).
Al momento de publicar esta entrada, este complemento tiene más de dos millones de instalaciones activas, una sólida prueba de su alta funcionalidad ¿no crees?.
Para qué sirve TinyMCE Advanced
Antes de saber cómo utilizar TinyMCE Advanced, es necesario que repasemos exactamente para qué nos servirá.
Y, básicamente, nos ayudará a crear un editor de texto mejorado en WordPress con decenas de opciones básicas que no vienen por defecto o están desactivadas.
Incluso, las funcionalidades que agregues también las tendrás disponibles en el elemento Texto de Elementor o el maquetador visual que utilices.
Estas son algunas de las cosas que puedes hacer fácilmente con este complemento:
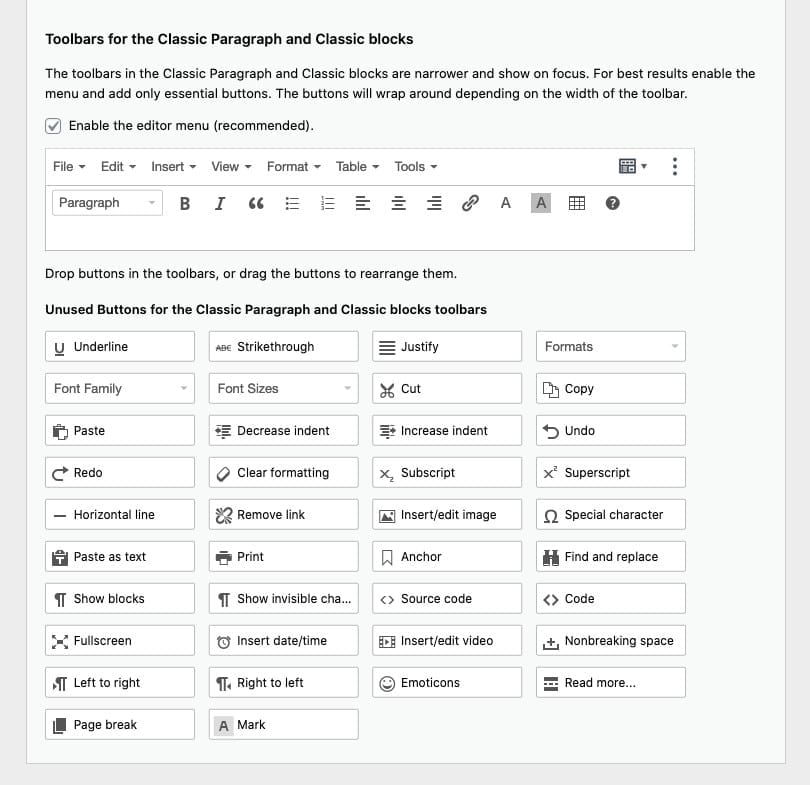
- Agregar, eliminar y organizar los botones que se muestran en la barra de herramientas.
- Configurar hasta 4 barras de accesos rápidos con botones y podemos ordenar los botones arrastrándolos por el menú.
- Mantener las etiquetas de párrafo en modo texto e importar las clases CSS desde el editor-style.css del tema.
- Convertir bloques predeterminados en clásicos y viceversa, casi siempre.
- Crear, editar e insertar tablas personalizables en WordPress.
- Configurar la familia de fuentes y los tamaños de fuente.
- El contenido que genera sigue siendo en HTML y no con códigos cortos, con lo que podemos usarlo donde queramos sin miedo a que si necesitamos desinstalar el plugin el contenido se elimine o se muestre de forma incorrecta en nuestras páginas y entradas.
- Crear un menú en el editor para que puedas acceder a las opciones sin usar demasiado los botones de acceso rápido.
- Cambiar la fuente del texto, su tamaño e incluso el color del fondo del texto.
- Subrayar y justificar el texto.
- Buscar y reemplazar textos.
- Cambiar el modo de escribir. Puedes elegir que la redacción de un texto sea de izquierda a derecha o viceversa.
- Mostrar en una ventana emergente el código HTML.
Cómo usar TinyMCE Advanced en WordPress
Es un procedimiento sencillo que puedes completar en menos de seis minutos. Te lo muestro paso a paso en este videotutorial.
Además de las funcionalidades que viste en el vídeo también puedes activar otras opciones avanzadas. Estas son algunas de ellas:
- Agregar listas mayúsculas o minúscula, cuadrados, discos y más.
- Acceder más rápidamente a las opciones del editor, simplemente haciendo clic en el botón derecho de tu mouse.
- Añadir más tamaños de fuente.
- Agregar un editor de enlaces que permite crear enlaces «nofolow» desde el editor de enlaces.
- Exportar o importar las funcionalidades de TinyMCE Advanced a otra instalación de WP.

Conclusión
Utilizar TinyMCE Advanced en WordPress o en cualquier maquetador con el que trabajes es quizá una de las mejores decisiones que puedas tomar.
Y es que no solo te permitirá adaptar el editor de texto para trabajar más a gusto y rápido, sino que podrás tener un mayor control sobre el texto, sin necesidad de editar en HTML o CCS.
¿Qué te parece TinyMCE Advanced? ¿Lo utilizarás? Cuéntame en los comentarios.
Y si tienes ayuda para usarlo y configurarlo, te espero en la sección Soporte de IDEI HOSTING.
¡Nos leemos!

