Twitter Cards: Qué es y cómo activarla en WordPress [2021]
Si utilizas Twitter para tu negocio, necesitas conocer y aprovechar los beneficios de conversión y comunicación que ofrece Twitter Cards.
Y es que con esta herramienta le da el plus de atractivo que necesita tu publicación para captar la atención e impactar con tu mensaje a la mayor cantidad de personas.
¿Quieres conocer más sobre Twitter cada y como ponerlo en marcha en tu blog o web de WordPress?
Aquí te lo cuento.
Tabla de Contenidos
¿Qué es y para qué sirve Twitter cards?
Básicamente, Twitter cards son códigos HTML que puedes instalar en tu web y que permiten que cuando un usuario comparta un tuit tuyo aparezca en Twitter con contenido enriquecido.
Mejor veámoslo con un ejemplo.
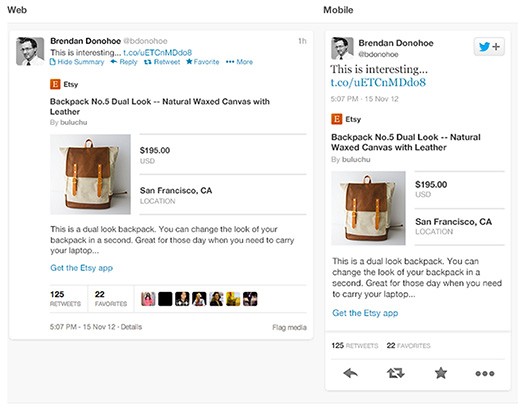
Supongamos que tienes un ecommerce de carteras para mujer y añadiste a cada producto de la tienda
Lo que pasará es que cuando un usuario envíe un tuit de alguna cartera aparecerá en el timeline de la red social del pajarito con una imagen y descripción del producto, un ícono de tu web.
Mira, luciría así:

Claro está, la apariencia y contenido del tuit dependerá de tus necesidades y, por tanto, cómo configures Twitter Cards.
Tipos de Twitter Cards:
Existen 4 tipos de formatos, o al menos son los más populares, cada uno con una estética y función definida. Te los presento:
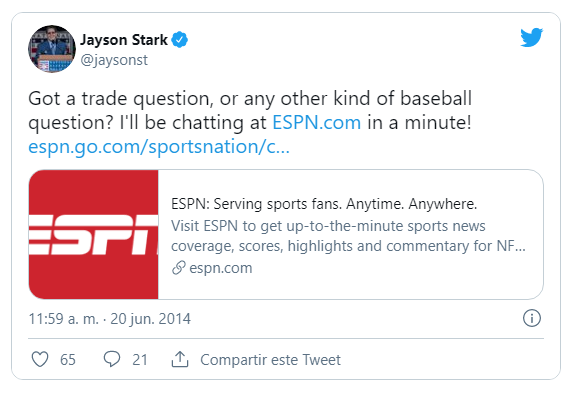
Tarjeta Resumen
Este formato te será útil si quieres promocionar el contenido del blog de tu web.
¿Qué contenido muestra? La imagen y un extracto del artículo o noticia, con su respectivo título, autor y fecha de publicación.

Tarjeta resumen con imagen grande
Este tipo de Twitter Cards es muy similar a «Tarjeta resumen» con la particularidad que permite que agregues la imagen del post en tamaño grande.
Si me preguntas este formato tiene una tasa de conversión mayor, ya que con solo clicar en la imagen se redirige al usuario hacia tu web.

Tarjeta para aplicaciones
Como su nombre lo deja ver, este tipo de Twitter Cards está pensado para promocionar aplicaciones móviles en Twitter, ya que puedes colocar desde el nombre, ícono y breve descripción de la app hasta su precio, calificación de los usuarios y un enlace para que los nuevos usuarios puedan iniciar automáticamente la descarga.

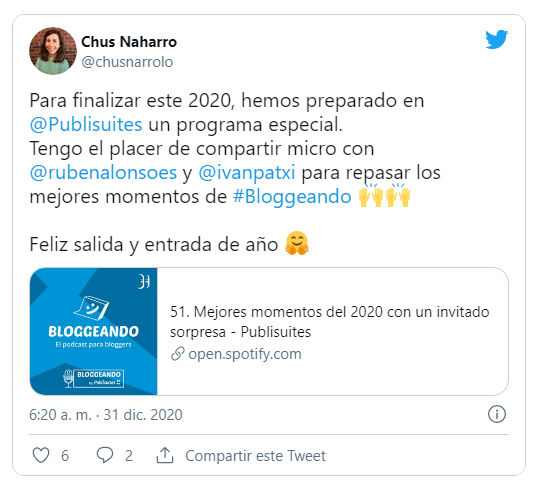
Tarjetas Reproductoras
Con estas tarjetas se pueden compartir vídeos y audios que los usuarios pueden reproducir directamente en Twitter.

¿Para qué sirve Twitter Cards?
Como viste en el apartado anterior, Twitter Cards ofrece la opción de subir más información y de manera más atractiva para el usuario.
En estos tiempos cuando la atención de nuestros posibles clientes es tan difícil de obtener por el bombardeo de información de todo tipo al que está expuesto es necesario que eches mano a todos los recursos disponibles para captar su atención.
Además, utilizar esta herramienta también brinda otros beneficios:
1.- Ayudan al branding de tu marca. El hecho de que aparezca tu logo y marca y asociado a ese contenido de valor, sin duda ayuda a posicionarte como autoridad en el tema o una fuente noticiosa confiable. Sin contar que mejora la apariencia de la marca.
2.- Le da más visibilidad a tu contenido, lo que a su vez te ayuda a aumentar en seguidores.
3.- Llevan tráfico a tu web. Este es el principal objetivo de las redes sociales, o al menos el que más no interesa.
4.- Puedes ver las estadísticas y, por ende, evaluar el desempeño de cada publicación para ajustar y optimizar tu estrategia.
Cómo activar una Twitter Cards WordPress
El proceso de activación es súper sencillo, puedes hacerlo en 4 pasos:
1.- Ve a https://cards-dev.twitter.com/validator y accede con tu cuenta de Twitter.
2.- Teniendo en mente tus objetivos, escoge el formato de Twitter Card que quieres usar.
3.- Agrega el código del formato elegido a tu sitio web.
4.- Ejecuta tu URL con la herramienta de validación para comprobar que tu Twitter Card funciona bien. Si quieres puedes ver una vista previa de la tarjeta clicando en el botón Preview Card.
5.- Cuando finalice la comprobación, solo tendrás que tuitear tu URL y voilà ! aparecerá tu Twitter card en un tuit.
¿Cómo poner Twitter Cards en WordPress?
Lo único que debes hacer es agregar el siguiente código HTML al tema que estés usando en WordPress:
<meta name=”twitter:card” content=”summary” />
<meta name=”twitter:site” content=”@flickr” />
<meta name=”twitter:title” content=”Small Island Developing States Photo Submission” />
<meta name=”twitter:description” content=”View the album on Flickr.” />
<meta name=”twitter:image” content=”https://farm6.staticflickr.com/5510/14338202952_93595258ff_z.jpg” />
Ahora bien, si no quieres hacerlo con codificación,bien puedes Añadir Twitter Cards con Yoast SEO o el plugin oficial de Twitter.
Listo, ya tienes toda la información que necesitas para implementar Twitter Cards en WordPress.
Como última recomendación te pido que crees contenido de valor, pues las herramientas por sí sola no lograrán la conversión.
¿Tienes alguna duda? Déjala en los comentarios o en la sección de Soporte. Te leo.
¡Buena suerte!