Cómo subir archivos webp a WordPress [2021]
Si. Aunque parezca increíble aún no es posible subir archivos webp a WordPress de manera tradicional, como se subiría cualquier imagen a este CMS.
El formato webp todavía no es soportado por WordPress y algunos navegadores como Internet Explorer, a pesar de haber sido creado por Google hace más de 11 años.
Sin embargo, que no cunda el pánico, porque con el plugin Webp Express puedes convertir imágenes JPG y PNG en pocos minutos.

Y precisamente en este post te develaré cuál es la configuración óptima para convertir esos tipos de archivo en formato webp, pero antes dejaremos claro a qué nos referimos cuando hablamos de imágenes webp y sus ventajas.
Empecemos entonces.
Tabla de Contenidos
¿Qué son las imágenes webp?
Una imagen webp es un formato de archivo con un nivel de compresión superior al de una imagen JPG o PNG y conservando su calidad.
Para ser más exactos, una imagen webp tiene un nivel de compresión entre 25% y 34% más que una imagen en formato PNG o JPG.
Un porcentaje de ahorro muy beneficioso en el proceso de optimización de cualquier sitio de internet, pues recuerda que mientras más pequeñas sean las imágenes más rápido cargará tu web. Además, te ahorrarás ancho de banda.
¿Cómo subir archivos webp a WordPress con WebP Express?
Para convertir imágenes a webp WordPress, el plugin WebP Express es la herramienta más idónea y la más popular.
De hecho, su efectividad la ha hecho merecedora de una valoración positiva de 4.6 sobre 5 en el Repositorio de WordPress y más de 100 mil usuarios activos, entre los que me cuento.
Veamos, entonces, el procedimiento para subir archivos webp a WordPress:
1.- Instala y activa el complemento. Ya sabes el procedimiento: Dashboard de WordPress > Plugins> Añadir nuevo > Busca Webp Express > Instalar > Activar.
2.- Luego de activarlo, ve a Ajustes y clica en Webp Express para ir dentro del plugin y comenzar a configurarlo.
3.- Para poder iniciar el proceso, este plugin necesita sobrescribir el archivo .htaccess de tu WordPress. Este es un paso que no suele hacerse de forma automática.
Así que cuando abras el plugin seguramente te aparecerá un mensaje avisándote que todavía no ha podido sobrescribir ese archivo. Para resolverlo solo debes clicar en el botón azul Save Settings y segundos después te aparecerá otro aviso mencionando los comandos que escribió en el archivo .htaccess.
Ahora sí podemos comenzar con la configuración propiamente.
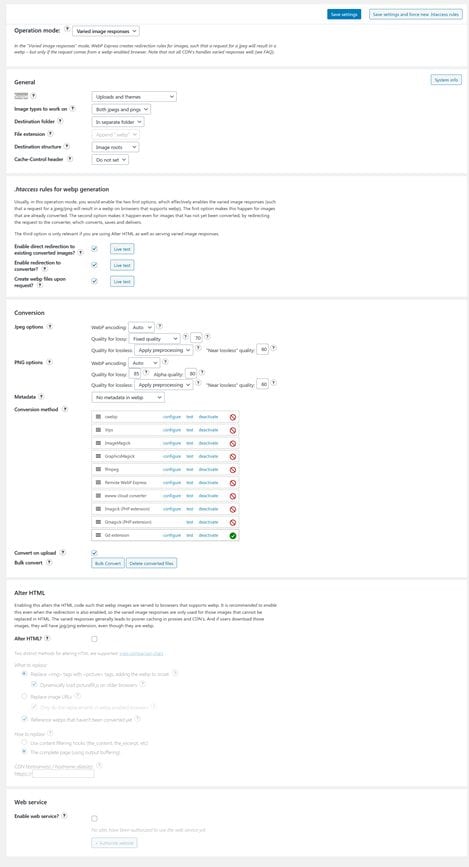
Estos son todos los que debes hacer:

Veamos cada uno.
General
Scope
Aquí debes seleccionar qué carpeta o contenido convertirá Webp Express.
Tienes cinco opciones de conversión:
- Solo las imágenes del tema.
- Sola las imágenes que subas.
- Las imágenes que subas y las del tema
- Todo el contenido.
- Todas las imágenes que tengas en tu instalación de WordPress.
Te sugiero elegir la tercera opción. En inglés te aparecerá como uploads and themes.
Images type to work on
En esta parte del proceso debes seleccionar los formatos de imágenes que quieres el plugin convierta. Aquí puedes escoger entre:
- Solo JPG.
- Solo PNG.
- PNG y JPG.
Por supuesto, lo mejor es que convierta ambos tipos de archivo, así que elige Both jpgs and pngs.
Destination folder
Escoge la carpeta donde deseas guardar las imágenes. Para esto Webp Express te da varias alternativas de almacenamiento, como son:
- Mingled: Guardar las imágenes webp en la misma carpeta donde están los archivos originales. En este caso podrás diferenciarlas por su terminación (.webp).
IMPORTANTE: Escoge esta opción si además de este plugin estás usando ShortPixel o el habilitador de caché.
- In separate folder: Las imágenes se guardarán en una carpeta separada. Esta sería su posible ruta: wp-content / webp-express / webp-images / doc-root.
Personalmente me parece más cómodo tener las imágenes en una misma ubicación. Además no es complicado identificar los archivos convertidos ya que en su URL tendrán la extensión .webp.
Destination structure
En esta parte de la configuración puedes determinar cómo estructurar los archivos convertidos en la carpeta que utiliza el plugin para almacenar las imágenes webp.
En esta parte te recomiendo seleccionar Document root.
Caché-control header
Conserva la elección por defecto del plugin: Do not set.
Guarda estos cambios y continuemos con la siguiente configuración.
.htaccess rules for webp generation
En este apartado podemos hacer una pequeña prueba de si esa conversión de imágenes funcionará o no.
Tienes tres opciones para testear:
- Enable direct redirection to existing converter images?
- Enable redirection to converter?
- Create webp files upon request?
Luego clica en el botón Live test que aparece al lado de cada opción. Al hacerlo se abrirá una ventana en la que tienes que hacer un chequeo rápido con el que podrás asegurarte de que el plugin funcionará bien con tu tema y servidor.
Si todo lo has hecho bien, te aparecerán en cada opción y destacados en verde palabras como OK y Great.
Conversion
Las opciones de configuración JPEG options y PNG options lo que permiten es establecer la calidad de compresión de cada imagen en esos formatos.
Te sugiero conservarlas tal como vienen configuradas de forma predeterminada pues he hecho varias pruebas sin modificar esa configuración y puedo asegurarte que las imágenes se comprimen bastante (hablo de una media de 50%) y no hay una pérdida de calidad visible
Metadata
Aquí debes elegir si conservarás o no los metadatos de la imagen, como por ejemplo los datos Exif
Conversion method
En esta opción te aparecerán en lista las tecnologías que el servidor tiene disponible o no para convertir las imágenes JPEG o PNG a formato webp.
Las disponibles las marcará con un chulo verde y puedes reorganizarlas arrastrándolas, de modo tal que si una falla el servidor probará con la siguiente y así sucesivamente
De todas las opciones que puedas tener habilitadas, te recomiendo situar entre los primeras posiciones la opción GD Extension. Aunque es una tecnología antigua, la mayoría de los proveedores de hosting deberían ofrecerlos
Convert on upload
Aunque esta opción la encontrarás en este apartado, te recomiendo configurarla al final de todo el proceso, pues aquí podrás iniciar el proceso de conversión de las imágenes.
Aquí debes, en primera instancia, elegir o no si deseas que el plugin convierta las imágenes a medida que las vas subiendo o importando a tu WordPress. Personalmente yo conservo desmarcada la opción Convert on upload
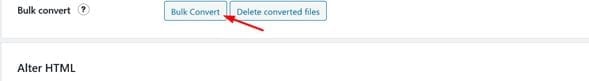
Luego subo todas las imágenes a la biblioteca de medios y clico en el botón Bulk Convert. Para que convierta en un solo lote todas las imágenes.

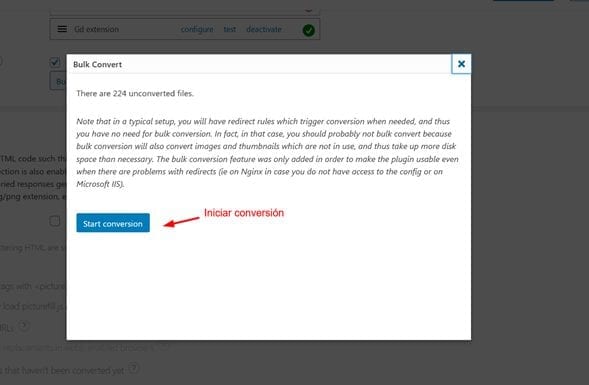
Entonces, después de que pinches sobre esa opción Webp Express comenzará a buscar y listar los archivos que convertirá.
Luego de su búsqueda te aparecerá una ventana como esta, en la que te indicará la cantidad de imágenes que deben convertirse.
Para iniciar el proceso clica en Comenzar Conversion o Start Conversion

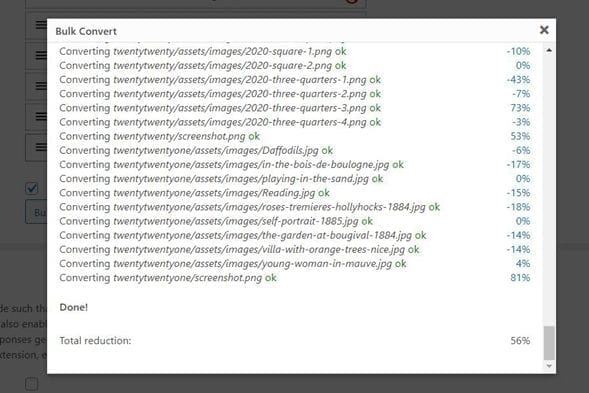
Conforme el plugin va realizando la conversión, podrás visualizar el porcentaje de conversión total y de cada imagen. Así te mostrará el proceso:

Una vez los archivos se han convertidos puedes verificar dentro de tu sitio web si el plugin está funcionando. Solo deberás inspeccionar el código del sitio. Verás que ahora las imágenes están servidas en formato WebP.
Y por las imágenes nuevas no te preocupes porque el sistema las convertirás de manera automática.
Alter HTML
¿En este apartado debes marcar la casilla Alter HTML? para que las imágenes webp se sirvan en los buscadores que admitan ese formato.
Al habilitar esta opción, deberás configurar cómo deseas se visualice la reescritura de las URL de cada imagen. Estas son las opciones a configurar:
What to replace
Te sugiero seleccionar esta opción, así habilitarás la opción de que se reemplace la etiqueta imagen de HTML por una de picture.
Con esta acción lo que harás es que se agregará al final de la URL la extension .webp, de tal manera que si el navegador desde el que navega el visitante soporta el formato webp, se le ofrecerá la version webp de la imagen; si no la soporte le ofrecerá entonces la versión jpeg
Al guardar estos ajustes, habrás terminado la configuración de Webp Express. Ahora ya podrás subir archivos webp a WordPress y servirlos a tus usuarios en webp.
¿Cómo te ha parecido el proceso de configuración? Si tienes alguna duda, compártela en los comentarios. Te leo y respondo.
¡Nos leemos en el próximo artículo!