Cómo importar imágenes de Dropbox a WordPress en 7 pasos
Importar imágenes de Dropbox a WordPress es sencillo y, por demás, muy necesario, pues ten en cuenta que en la nube de Dropbox puedes almacenar imágenes, copias de seguridad y otros tipos de archivos de tu web, mejorando su velocidad de carga y evitando consumir espacio de alojamiento de tu hosting.
De hecho, para que tengas una idea clara, en una cuenta gratis de Dropbox puedes almacenar 2GB, mientras que en una cuenta premium puedes alojar 5TB (o más), a cambio de módicas cuotas mensuales que van desde 9.99$ hasta 20$.
Y este no es el único beneficio que obtendrás, ya que podrás compartir archivos vía online con otras personas y acceder desde tu WP a cualquier archivo que tengas almacenado en tu cuenta de Dropbox, utilizando un dispositivo móvil o de escritorio.
Así que sin más veamos cuáles son los pasos que debes dar para importar imágenes de Dropbox a WordPress y comenzar a ahorrar tiempo y megabytes.
¡Vamos a por todas!
Cómo importar imágenes de Dropbox a WordPress paso a paso
La forma más sencilla de hacerlo es utilizando el plugin gratuito External Media.
Por si no lo conoces, este es un complemento desarrollado por Minnur Yunusov utilizado para importar archivos o crear enlaces no solo desde Dropbox, sino desde otros servicios externos como Box, OneDrive, Google Drive, etc.
A la fecha cuenta con más de 8000 usuarios activos y una valoración positiva de 3.9 sobre 5 estrellas en el Repositorio de WordPress.
Hecha la debida presentación vamos entonces a detallar el procedimiento para vincular tu cuenta de Dropbox con tu instalación de WordPress. Como te dije en el título, son apenas 7 pasos.
Paso 1. Ingresa a tu WordPress y desde el Dashboard ve a Plugins > Añadir nuevo.
Paso 2. Busca, instala y activa el plugin External Media.
Por si las dudas, es este:

Paso 3. Con el plugin activo, es momento de que te loguees en tu cuenta de Dropbox. Si no tienes cuenta, crea una ahora.
Paso 4. El siguiente paso es crear una App en Dropbox y conseguir una API Key.
A continuación te explico cómo conseguirlas.
1.- Dentro de tu cuenta Dropbox ve al apartado Crear una nueva aplicación y escoge la opción Dropbox API.
3.- A continuación deberás decidir si quieres que esta aplicación tenga acceso a todas las carpetas de Dropbox o a una carpeta específica. Escoge la opción que más te convenga.
4.- Lo siguiente que debes hacer es escribir el nombre que le darás a la aplicación. Aquí te aconsejo que escojas uno que describa con claridad el contenido que guardarás allí.
También trata de no utilizar palabras separadas por espacios y nunca uses la palabra Dropbox en ningún nombre de las aplicaciones.
Cuando ya escribas el nombre, haz clic en el botón Crear App.
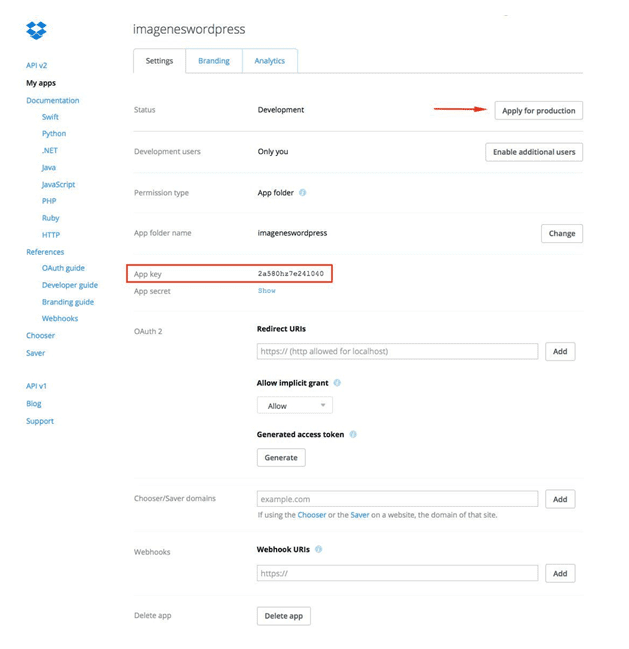
5.- El último paso será configurar las opciones de Ajustes y Branding en esta pantalla:

Exactamente debes configurar y hacer lo siguiente:
1.- Copia los códigos que aparecen en las opciones App key y App Scret (para verlo clica en Show o Mostrar). Tenlos a mano para cuando necesites pegarlos en el plugin External Media.
2.- En la opción OAuth 2 pega la URL completa de tu web, incluyendo http://
3.- Luego copia el acceso que aparece en Generated access token. Para verlo debes clicar en el botón Generate.
4.- En la opción Chooser/Saver debes agregar la url de tu sitio, pero sin http://
5.- Luego debes habilitar la App. Esto lo puedes hacer clicando en la opción Apply for production que aparece en la opción Status.
6.- Para terminar, ve a la pestaña Branding y agrega toda la url de tu sitio web en la opción App website. Luego guarda todos los cambios.
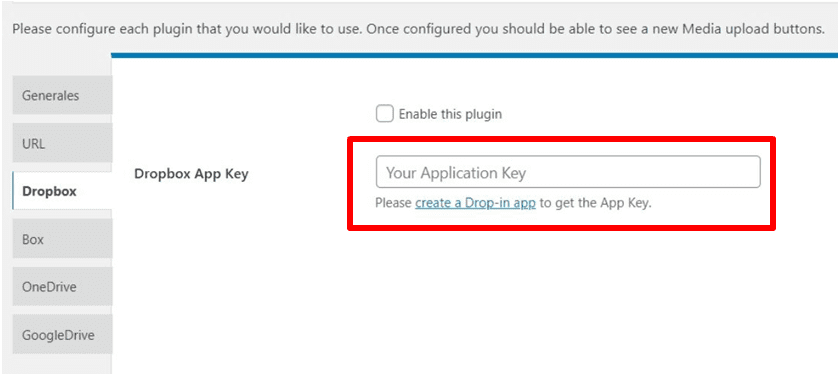
Paso 5. Lo siguiente que debes hacer es pegar el código App Key en el plugin. Para esto debes hacer lo siguiente:
Ve a la barra lateral de tu WordPress > Ajustes > External Media > Dropbox.
Al hacer clic en la pestaña Dropbox te aparecerá esta pantalla. Aquí debes pegar el código que copiaste anteriormente en la opción App Key.

Paso 6. A esta altura ya puedes comenzar a subir archivos a tu cuenta de Dropbox. Para ello, ve al panel de tu cuenta y haz clic en el botón Crear y selecciona Carpeta. Luego colócale el nombre que desees.
Después comienza a subir en esa carpeta las imágenes y demás contenido de tu WordPress que podrías necesitar.
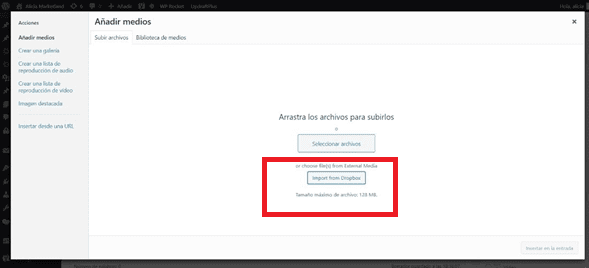
Paso 7. El último paso será verificar que efectivamente puedes importar imágenes de Dropbox a WordPress y agregarlas en cualquier entrada. Esto lo puedes hacer fácilmente, siguiendo el procedimiento tradicional para agregar una nueva imagen, solo que en lugar de clicar en el botón Seleccionar archivos, cliques en el nuevo Import from Dropbox. En caso de que el tamaño del archivo sea mayor al permitido puedes aumentar el tamaño máximo de subida de archivos siguiendo el paso a paso que comparto en este enlace.

Al hacerlo se desplegará una nueva ventana con todo el contenido que tienes en tu cuenta Dropbox. Selecciona el que deseas importar y automáticamente la tendrás disponible en la Biblioteca de medios de tu WordPress
Después solo tienes que seleccionarla y hacer clic en Insertar en la entrada.Y listo, ya la tendrás agregada en tu página.
Conclusión
En este post te he explicado el procedimiento para importar imágenes de Dropbox a WordPress.
Y no me considero un experto, pero creo que mi experiencia con Dropbox y External Media te será de gran ayuda, pues he realizado la importación de archivos siguiendo este proceso y siempre me ha funcionado.
Espero haberte orientado y recuerda que si tienes alguna duda, por pequeña que sea, estaré encantado de leerte en los comentarios.
¡Buena suerte y bienvenido a IDEI HOSTING!

